Städte und grafische Nutzeroberflächen haben eines gemeinsam: Man kann sich darin verirren! Denn stellen sich Nutzer fragen wie «Wie komme ich weiter?» und «Wo bin ich eigentlich?» steht es schlecht um die Orientierung.
Durch eine fremde Stadt spazieren und shoppen. Nicht wenig verlieren dabei schnell die Orientierung. «Wie bin ich hier gelandet?» «Wie komme ich zurück zum Bahnhof?» «Wo steht mein Auto?» Ohne Stadtplan, Smartphone-App oder fremde Hilfe sind viele schnell verloren. Aber wie bewahrt man die «Orientierung», oder den Überblick, wo man sich gerade befindet?
Eine gute Beschilderung, global sichtbare Orientierungspunkte, markante Orte, aber auch ein einfach zu verstehender Aufbau helfen sowohl Reisenden in einer Stadt als auch Nutzern von Grafical User Interfaces (GUIs) gleichermassen, sich zurechtzufinden. Und wer sich zurechtfindet, kommt nicht nur einfacher ans Ziel sondern ist auch glücklicher. Was sollten Experten bei der Gestaltung von GUIs beachten, um eine einfache Orientierung zu schaffen? Was kann man von der Navigation in Städten lernen?
Wer eine unbekannte Stadt besucht, verschafft sich einen ersten Überblick etwa mithilfe eines Stadtplans. Hier findet man schnell die interessanten Orte. Beim ersten Mal auf einer neuen Website oder bei der ersten Benutzung einer Software ist das ähnlich. Nutzer brauchen Unterstützung, um einen Überblick der Inhalte zu erlangen und sich zurechtfinden.
Dabei hilft ein von überall her erreichbares Navigationsmenü, das sticky angezeigt wird, und einen Überblick über die Hauptinhalte gewährleistet. Dieses zeigt ausserdem an, wo sich der Nutzer aktuell befindet.
Wer sich in einer Stadt orientiert, merkt sich relevante Orte und Wege. Das tut auch wer eine Software oder eine Website oft nutzt. Es ist frustrierend jedes Mal von Neuem zu fragen «Wo war das nochmal?». Ein gutes GUI hilft Usern dabei, etwas wiederzufinden, indem es das Gedächtnis dabei unterstützt, eine mentale Karte aufzubauen. Wenn Nutzer erkennen «Wo bin ich?» und schnell verstehen, was für Sie relevante und irrelevante Informationen sind, fällt der Aufbau einer mentalen Karte leichter. So finden sich Nutzer selbständig zurecht und erleben Gefühle der Vertrautheit und der Sicherheit. Dabei hilft:
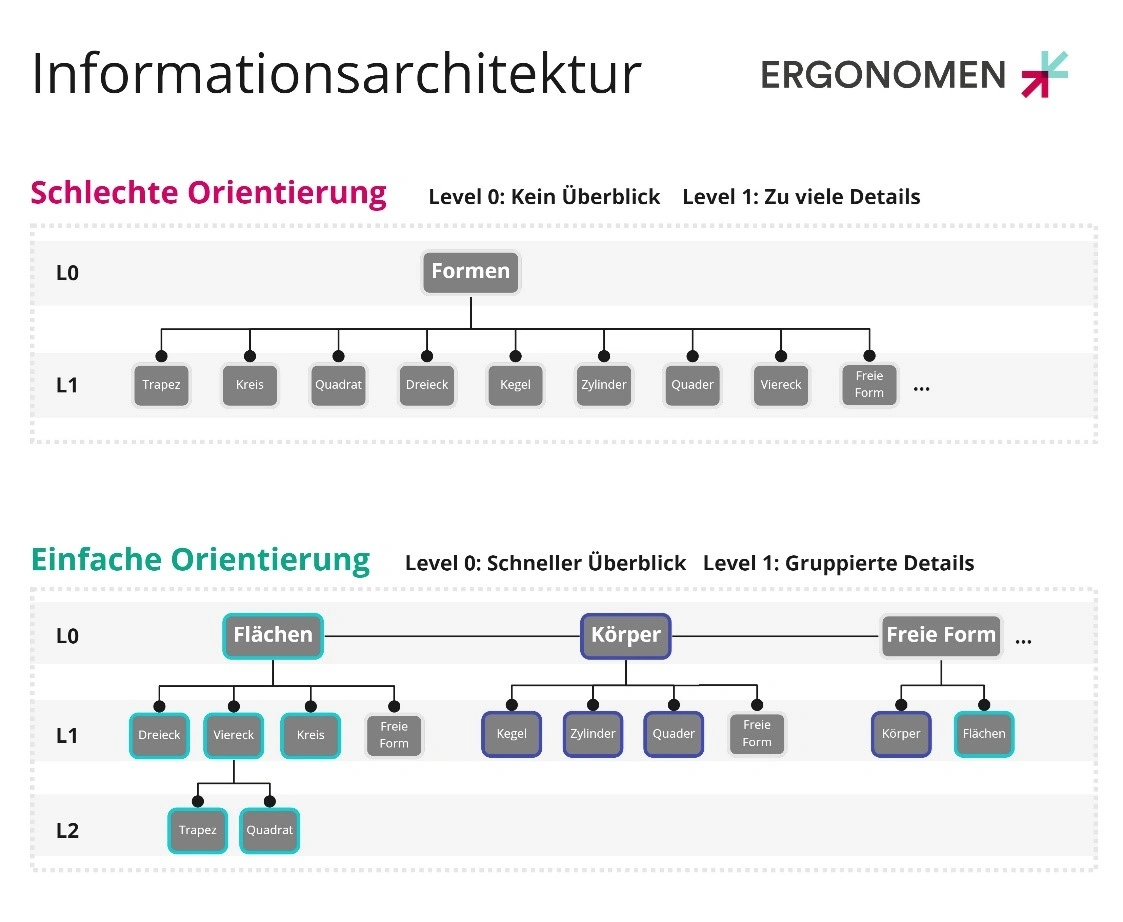
Verwendung von Breadcrumbs, um die Orientierung in komplexen Informationshierarchien zu bewahren.

Wer mit dem Zug zum Einkaufen in eine unbekannte Stadt fährt und am Hauptbahnhof aussteigt, landet selten am Stadtrand. Denn Reisende wissen: Der Hauptbahnhof einer Stadt liegt meist in Zentrumsnähe. Dort finden sich auch die Geschäfte. Banal? Es ist der Beleg für Vorwissen. Es sind solche Erwartungen, naive Hypothesen, mit deren Hilfe sich Menschen orientieren. Auch Website- oder Software-User gehen mit bestimmtem Vorwissen in die Interaktion mit einer Nutzeroberfläche und greifen auf Erfahrungen mit anderen GUIs zurück. Um mit den Vorerfahrungen der Nutzer konform zu gehen hilft es etablierte Design-Systeme und Guidelines zu konsultieren (z.B. Angular Material, Google Material) und das System konsistent an den dort beschriebenen Regeln auszurichten.
Leider enttäuschen Softwaresysteme und auch Website-Designs immer noch häufig die Erwartungen der User und beim digitalen Navigieren landet man zu häufig in der Pampa. Wer Orientierung in Software oder digitalen Systemen gewährleisten will, sollte drei Grundregeln beachten:
Orientierungsfreundliche Systeme bieten Nutzern
Wir freuen uns, von Ihnen zu hören.

Consultant
Sascha Credé ist UX-Enthusiast mit Master in Kognitionswissenschaft und PhD in geographischer Informationsvisualisierung. Er ist Spezialist für User-Research und der Experte in räumlichen Fragestellungen bei den Ergonomen. Am Raum erfreut sich Sascha auch regelmässig bei Outdoor-Aktivitäten und im Fussball.