Allocare ist ein Softwareunternehmen, das Applikationen für professionelle Finanzdienstleister entwickelt. Nebst der mächtigen Desktop-Anwendung (Allocare AMS) verfügen sie auch über eine Web-Anwendung (Allocare WEB), deren Funktionalitäten schrittweise erweitert wird. Im Rahmen unserer Zusammenarbeit unterstützen wir Allocare dabei, neue Konzepte zu erarbeiten und diese mit echten Kunden zu testen.
Die Applikation Allocare WEB soll über die nächsten Jahre aus einer benutzerzentrieten Perspektive modernisiert und wo nötig und nutzenstiftend neu konzipiert werden. Der Auftrag lautet, Konzepte zu erarbeiten, die den weiteren Ausbau der webbasierten Applikation ermöglichen. Die einzelnen Module sind hierbei Fokus einzelner Sprints. Die Plattform strebt folgende Ziele an:
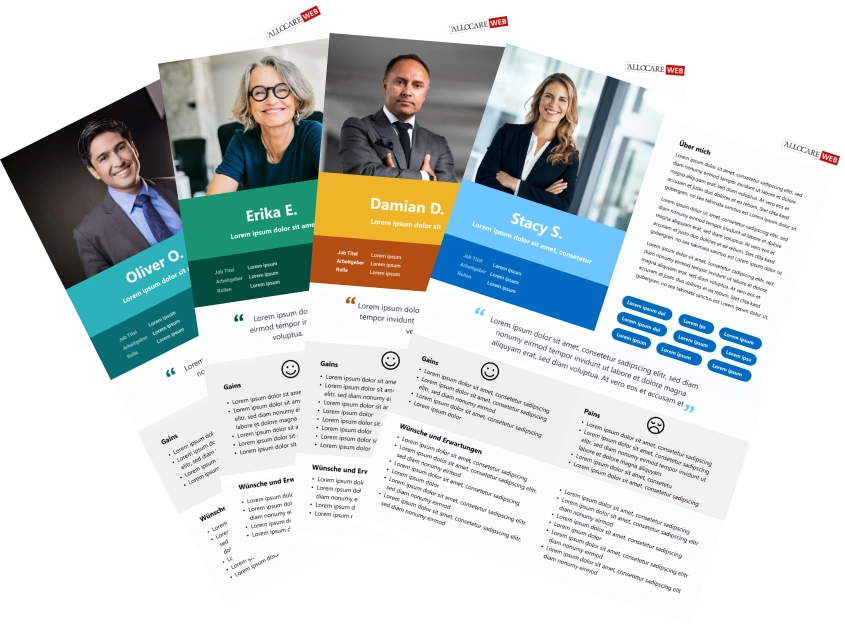
Das Vorprojekt fokussierte sich auf User Research. Hierbei wurde mittels Kontextanalyse und Interviews die Needs und Pain Points der Anwender identifiziert und in Form von Personas visualisiert.

Abb. 1: UX-Personas basierend auf Interviews und Kontextanalysen.
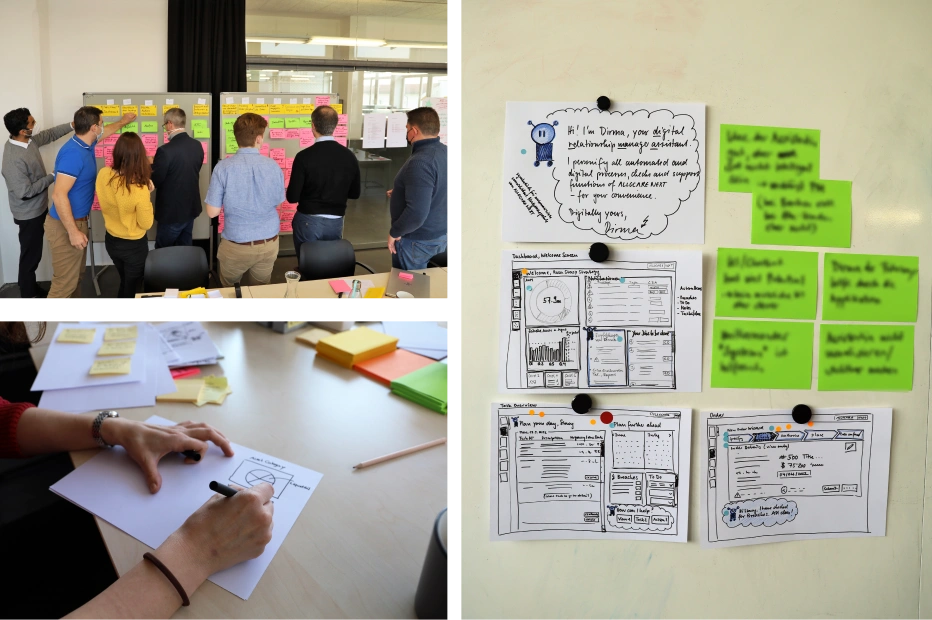
Danach folgte ein Design-Sprint, um die Produktvision zu schärfen. Dieser Bestand aus den klassischen Schritten, jedoch in komprimierter Form:

Abb. 2: Die Produktvision wird in den Räumlichkeiten der Ergonomen geschärft.
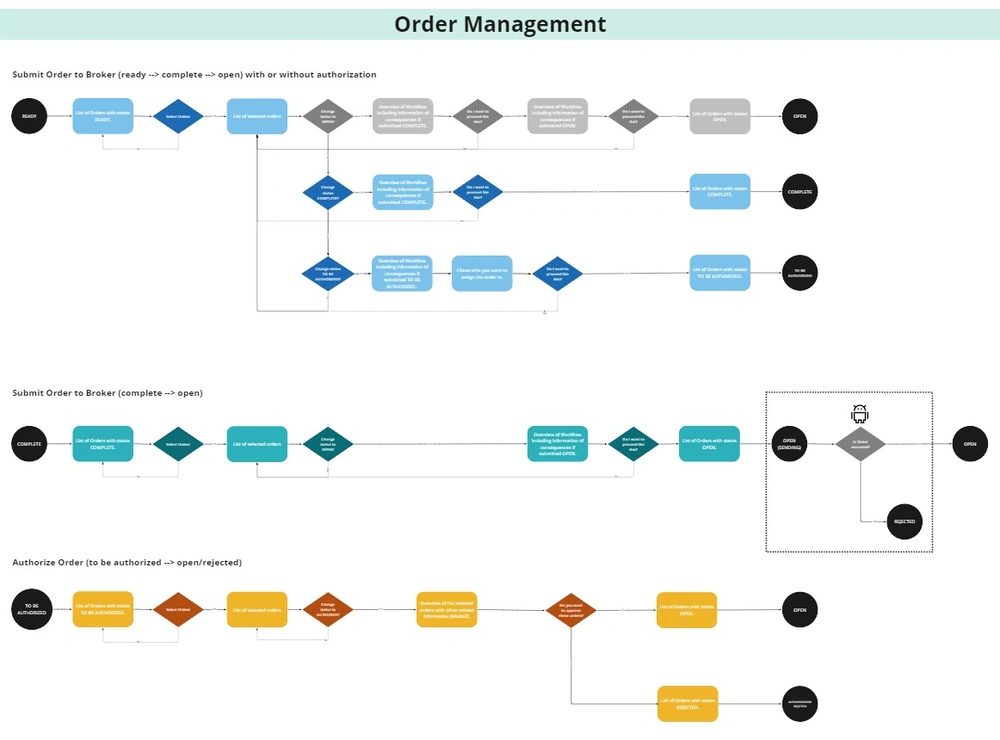
Nachdem die Produktvision geschärft war, fokussierten wir uns auf die einzelnen Module der Applikation. Da bereits das erste Modul eine gewisse Komplexität mit sich brachte, starteten wir mit einem Workshop, wodurch ein gemeinsames Verständnis für die Thematik des Order Managements geschaffen wurde. Um Allocare möglichst gut unterstützen zu können, war hierbei die Aneignung von produkt- und branchenspezifischem Wissen – sogenannter Subject Matter Expertise – essenziell. Im Rahmen von weiteren Working Sessions haben wir Standardprozesse extrahiert, bei denen jeweils unterschiedliche Rollen beteiligt sind. Um zu verstehen, wie diese involviert sind und sich darüber auch effizient austauschen zu können, waren die erstellten UX-Personas Gold wert. Die rollenspezifischen Perspektiven wurden mittels User Flow Diagrammen visualisiert. Diese dienten später auch als Grundlage für die Erstellung der Usability-Test-Szenarien.

Abb. 3: User Flow Diagramme visualisieren die rollentypischen Prozesse.
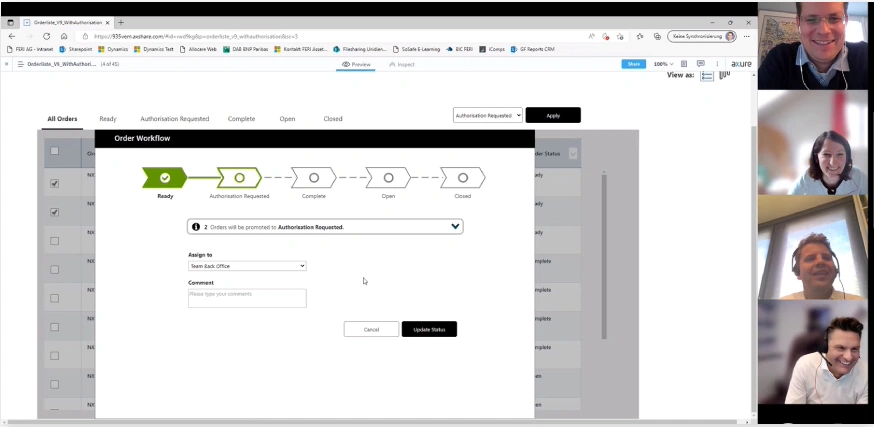
Alle Milestones inklusive Benutzeranforderungen wurden in Confluence dokumentiert. Nach der Erarbeitung eines ersten Gesamtkonzeptes in Miro haben wir die Inhalte in Form von Mid-Fidelity-Wireframes in Figma konkretisiert. Bei diesem Schritt war UX-Writing ein integraler Bestandteil. Um das Konzept erleb- und testbar zu machen haben wir in einem nächsten Schritt einen interaktiven Prototyp in Axure erstellt und mit Inhalten eines Muster-Portfolios befüllt. Diesen Prototyp haben wir zuerst mit Allocare-internen Anwendern in Form eines remote Usability-Tests getestet. Nach einer Verbesserungsrunde wurde das Feedback echter Allocare-Kunden eingeholt.

Abb. 4: Usability-Test des Protoyps mit echten Kunden.
Es wurde kontinuierlich Feedback gesammelt und die Requirement-Liste wurde um User Stories ergänzt. Da das Konzept noch weiteres Optimierungspotential aufwies, haben wir zusammen mit Allocare die Screens im Rahmen weiterer Working-Sessions optimiert und das finale Konzept mit den wesentlichen Funktionalitäten in Form eines Mini-Prototyps in Figma umgesetzt.
Das Ergebnis wurde in Confluence dokumentiert und in Form einer Entwickler-Dokumentation an die Experten von Allocare übergeben. Während den Arbeiten am ersten Modul haben sich bereits Requirements und Konzepte für nachfolgende Module herauskristallisiert. Um im weiteren Verlauf des Projektes darauf aufbauen zu können, wurden diese gemeinsam mit allen User Research-Erkenntnissen ebenfalls strukturiert in Confluence dokumentiert. Darüber hinaus haben wir die Fortschritte des Projektes quartalsweise in einer Powerpoint-Präsentation aufbereitet, die auch intern mit der Geschäftsleitung geteilt wurde. Insbesondere die Usability-Tests in denen die echten Kunden zu Wort kamen, wurden als sehr spannend empfunden. Feedback wie «Wow, das wird ja immer moderner!» oder «Wann darf ich mit diesem Release rechnen?» haben gefreut. Das finale Ergebnis hat den Spagat zwischen hoher Komplexität und guter Usability geschafft.

Abb. 5: Vorschau der neuen Web-Applikation.