Den Kunden auf den richtigen Pfad lenken: Das war unsere Aufgabe in diesem Projekt. Eine Aufgabe, die wir dank unserer Expertise in Behavioral Design gemeistert haben. Wir haben verschiedene Varianten einer Weichenseite entwickelt und ihre Effektivität in einem quantitativen Online-Experiment miteinander verglichen. Welche Variante fördert das Zielverhalten am effektivsten? Finden Sie's heraus.
Kunden können die Cumulus Kreditkarte über unterschiedliche Wege beantragen: In der Viseca oneApp, im Browser (Mobile / Desktop) oder per Papier. Direkt in der oneApp beantragt, erhält er innert 10 Minuten eine sofort einsetzbare Kreditkarte. Dies dank vollautomatisiertem Self-Onboarding-Prozess, der es der Herausgeberin Viseca erlaubt, Aufträge effizient abzuwickeln. Das Ziel des Projektes war es entsprechend, möglichst viele Kunden in den App-Antrag zu leiten. Dieser Weg ist sowohl für den Kunden als auch für die Herausgeberin die effizienteste Methode der Kreditkartenerstellung. Das möglicht viele Kunden diesen Weg auch wählen, sollte mittels Weichenseite zu Beginn des Antrages sichergestellt werden. Um deren Wirksamkeit zu maximieren, wurden die Ergonomen involviert.

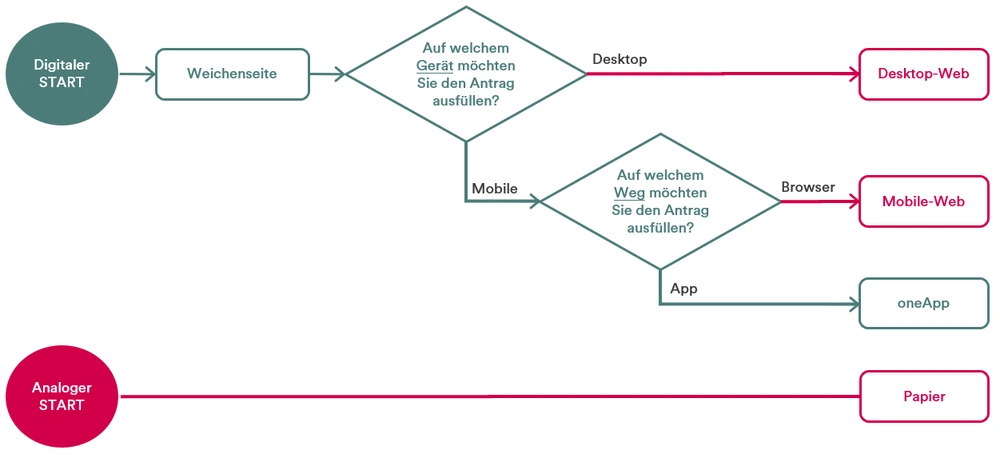
Abb. 1: User Flow Diagramm. Der grüne Pfad ist der schnellste Weg die Cumulus Kreditkarte zu beantragen.
Im ersten Schritt nutzten wir den BCX-Canvas, um gemeinsam mit Viseca in einem Workshop das Zielverhalten zu schärfen und die aus Kundensicht hemmenden und fördernden Faktoren zu identifizieren. Wie können wir den Antragssteller dabei unterstützen, das Zielverhalten zu zeigen? Wie können wir den wahrgenommenen Nutzen stärken bzw. die wahrgenommenen Kosten senken? Essentielle Fragen wenn es darum geht, verhaltensökonomische Interventionen zu entwickeln. Dieser Workshops legte entsprechend den Grundbaustein für alle weiteren Arbeiten.
Info: Der Canvas kann als Teil unseres BCX Starterkits hier erworben werden.

Abb. 2: Der von uns entwickelte BCX-Canvas hat sich erneut bewährt.
In einem zweiten Schritt entwickelten wir in einem kreativen Konzept-Sprint verschiedene Versionen der Weichenseite. Dazu haben wir gezielt verhaltensökonomische Ansätze genutzt, die nachweislich einen Einfluss auf das Entscheidungsverhalten von Usern haben. Dazu später mehr. In Figma finalisierten wir die Treatments für drei prototypische Weichen pro Device (Mobile / Desktop). Da das Produkt zum Testzeitpunkt noch nicht auf dem Markt war, verwendeten wir für "oneApp" das Pseudonym "Zuppi App".

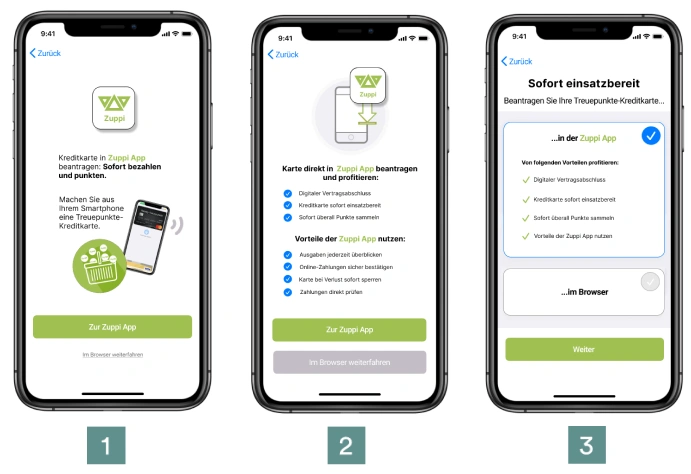
Abb. 3: Welche Variante erhöht die Anzahl App-Anträge am effektivsten?
Um herauszufinden, welche Variante der Weichenseite die Nutzer am wirksamsten in Richtung App-Antrag stupst und gleichzeitig zu möglichst wenig Abbrüchen führt, haben wir im nächsten Schritt ein quantitatives verhaltensökonomisches Experiment aufgesetzt. Die Rekrutierung erfolgte über unseren hauseigenen Pool (N ≈ 2'000). Bei diesem Experiment haben knapp 400 potenzielle Kreditkartenkunden teilgenommen. Den Testpersonen wurde eine von drei Varianten gezeigt und danach erfragt, was sie als nächstes tun würden (Intention). Die Ergebnisse haben wir anschliessend statistisch ausgewertet.

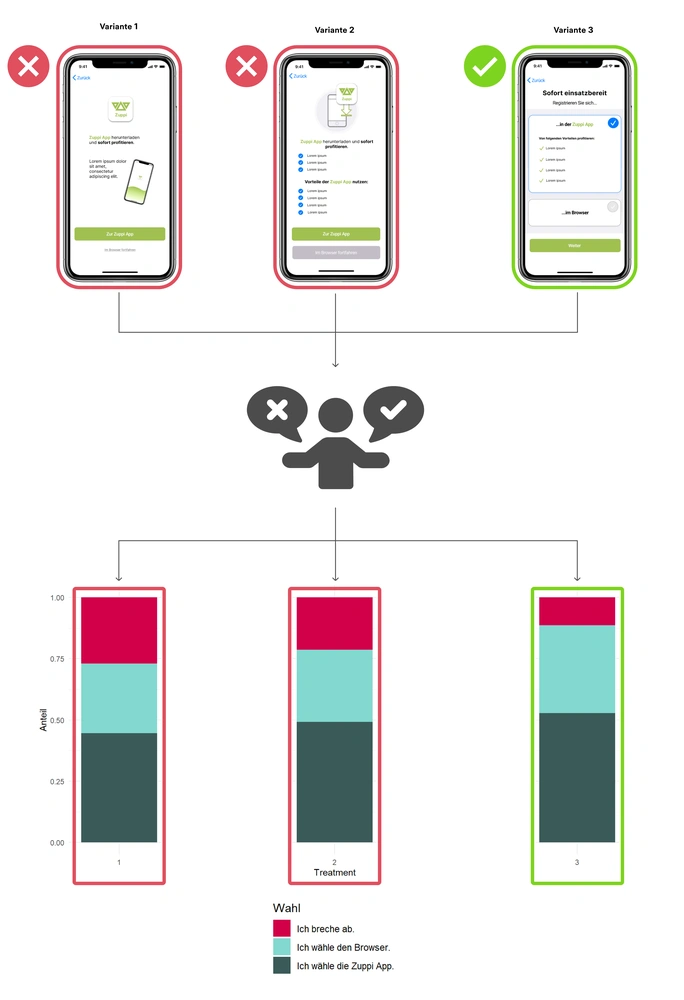
Abb. 4: Ablauf des verhaltensökonomischen Experiments.
Die Ergebnisse haben gezeigt, mit welchem Design das Zielverhalten gefördert werden kann: Variante 3 führte zu signifikant weniger Abbrüchen und einer erhöhten Anzahl App-Abschlüsse. Zum Erfolgsrezept dieses Designs gehörte dabei, dem Kunden die Wahl des Antrages freizustellen (Choice Architektur) anstatt ihn zu stark in eine Variante zu stupsen, da Letzteres Reaktanz fördert. Trotz Wahlfreiheit schätzt der Kunde aber auch eine vorselektierte Option (Default Option), da sie den Auswahlprozess beschleunigt. Darüber hinaus sollte man dem Kunden die Vorteile der Antragsstrecke transparent kommunizieren (Vorteilskommunikation). Der Sieger in diesen Disziplinen hat sich im Experiment durchgesetzt. Variante 3 wurde somit an unseren Partner BlueGlass für die Implementierung ins User Interface Design übergeben.

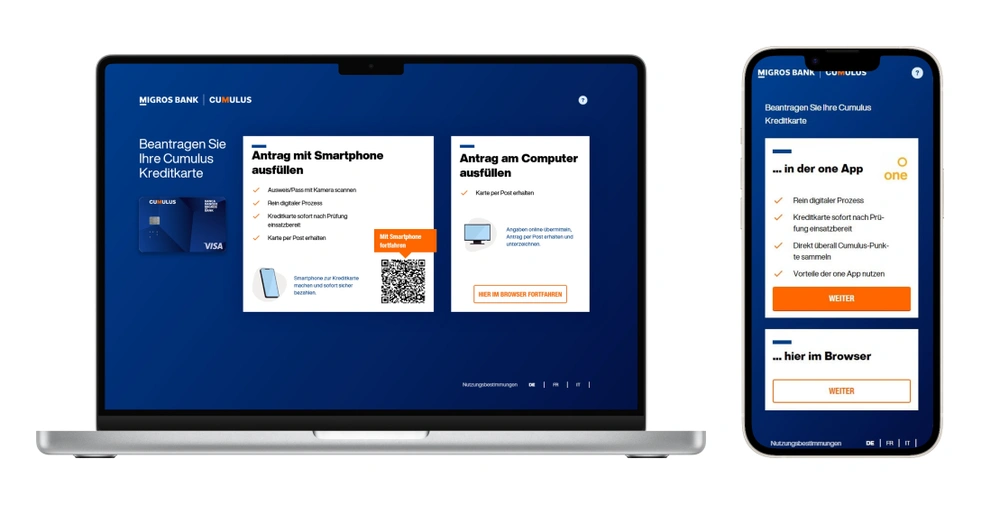
Abb. 5: Die Experiment-Sieger Desktop bzw. Mobile im finalen UI-Design.
Mit diesem Projekt konnten wir zeigen, wie wir mittels Behavioral Design das Verhalten von Kunden gestalten können. Für Viseca entwickelten wir eine Weichenseite, die für den Kunden einfach verständlich ist und die Business Ziele optimal erfüllt. Eine Win-Win-Situation für User und Unternehmen!
Der Erfolg des gesamten Projektes «Cumulus Kreditkarte» wurde mit einem Best of Swiss Web Award in den Kategorien «Digital Commerce» und «Technology» ausgezeichnet. Vielen Dank an unsere Einreichungspartner Viseca und BlueGlass und natürlich auch dem Migros-Genossenschafts-Bund und der Migros Bank für das spannende Projekt.

Abb. 6: Zwei Mal Silber für den Cumulus-Antrag gab's beim BoSW 2023.