Frische Ideen für den Schweizer Autoleasingmarkt: Wie wäre es, wenn der Autohändler den Kunden in einem Schritt verifizieren und die beste Finanzierungsoption anbieten könnte? Für GetFinance haben die UX-Experten der Ergonomen eine optimale Customer Journey entwickelt, bei der der Händler einfache Schritte durchläuft. Der Händler reicht das Dossier für die Fahrzeugfinanzierung mit der bevorzugten Finanzierungsoption ein. Das Leasingangebot wird sofort geprüft. Dadurch wird der Verkaufsprozess erheblich beschleunigt!
Die Formulare zur Beantragung von Leasingangeboten oder -verträgen waren ursprünglich mit dem Risiko hoher Absprungraten behaftet. Um die User Experience zu verbessern und die Absprungrate zu reduzieren, beschloss die Plattform eine umfassende Überprüfung, Wireframing und ein Redesign der Formulare durchzuführen.
Ziel war es, eine intuitive Benutzeroberfläche und eine einfache Navigation zu schaffen, die einen effizienten Benutzerfluss während der gesamten Nutzungsdauer gewährleistet und die Anzahl der vom Händler abgeschlossenen Geschäfte maximiert. Die Plattform soll den Händlern Zeit sparen, damit sie die besten Angebote machen können und der Käufer so schnell wie möglich verifiziert werden kann, um das Geschäft abzuschließen.
Wir starteten das Projekt mit einem Expert-Review, um den Background des Fahrzeugleasings zu verstehen und Optimierungspotenziale zu identifizieren. Basierend auf den Erkenntnissen aus dem User Research entwarfen wir ein mid-fidelity Mockup mit Fokus auf Funktionalität und Effizienz.
In der zweiten Phase des Projekts haben wir das User Interface gestaltet. Das aufgeräumte Design unterstützt die Nutzer dabei, die Daten effizient und fehlerfrei einzugeben.
Experten-Review und Informationsarchitektur
Mit dem Expert Review analysierten wir die bestehenden Mockups, um die Anforderungen an die Formularfelder zu verstehen. Dabei wurden die Erkenntnisse aus bestehenden Onboarding-Projekten berücksichtigt und die bestehenden Formulare aus einem früheren Konzept gründlich analysiert.
Einige der identifizierten Schlüsselbereiche für Verbesserungen waren:
Konzept und Wireframes
Auf der Grundlage der Erkenntnisse aus der Expert-Review begannen wir mit dem Wireframing-Prozess. Das Team erstellte grobe Skizzen der Formulare und verfeinerte sie anhand des Feedbacks.
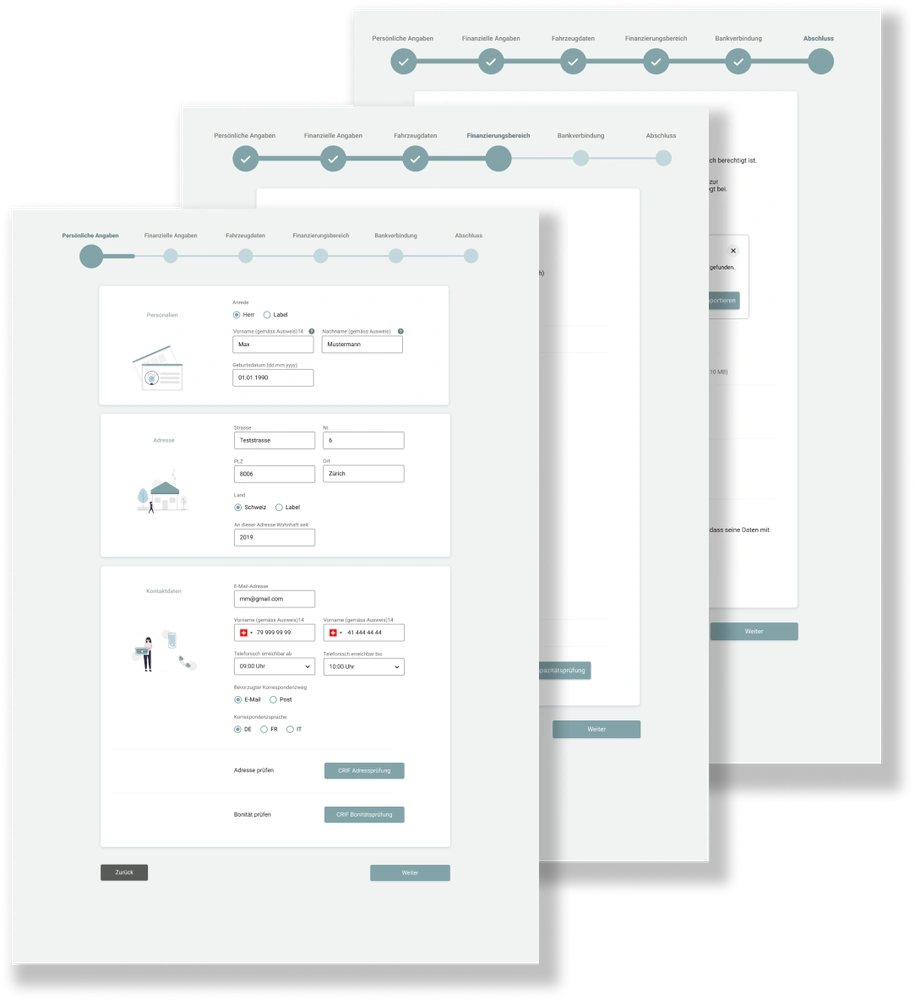
Die Wireframes...

Abb. 1: Richtig gestaltet, können Wireframes das Nutzerverhalten unterstützen.
UI-Design
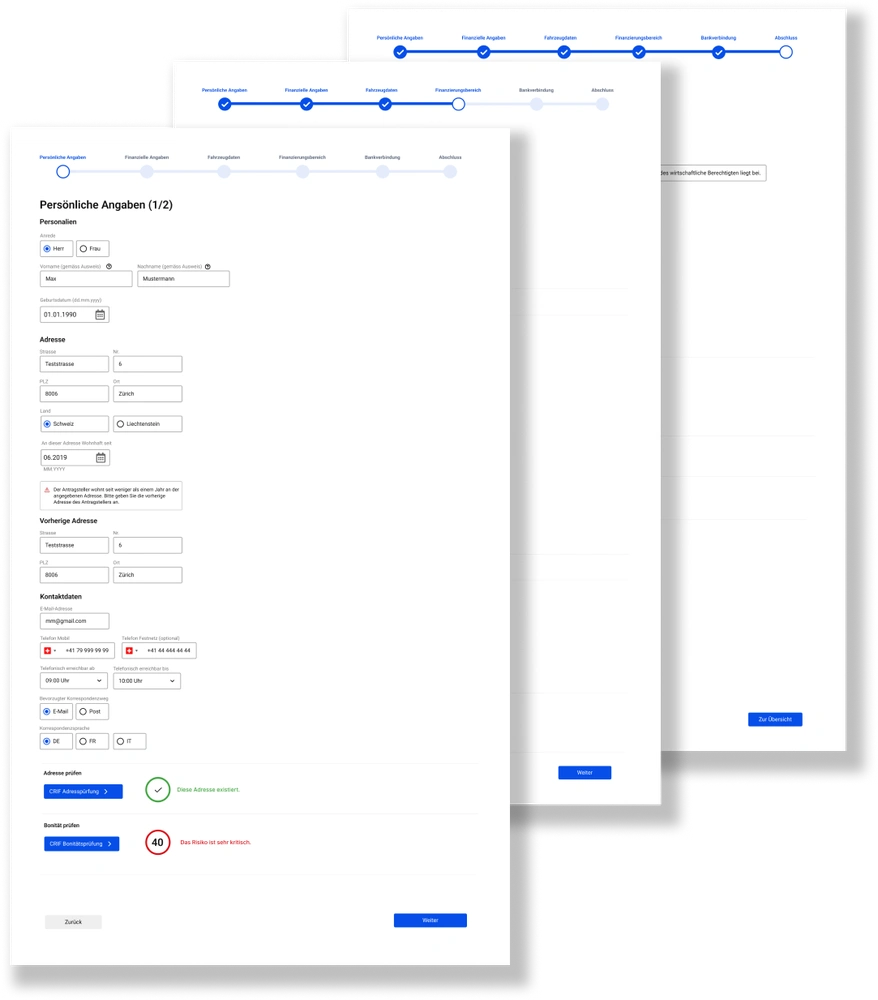
Nach der Erstellung der Wireframes begann das UX-Designteam mit der Arbeit am UI-Design der Formulare. Dabei wurden die neuesten Designtrends und Best Practices angewandt, um eine visuell ansprechende und benutzerfreundliche Oberfläche zu schaffen. Das Design basiert auf den Grundsätzen des Material Designs, welches Vorgaben für die verschiedenen Komponenten beinhaltet. Die Entwicklung der Mockups konzentrierte sich auf die Farbpalette, die Icons, die Fortschrittsleiste, die visuelle Hierarchie, das Layout und die Konsistenz der gewählten Designoption. Das Designteam arbeitete eng mit der Webentwicklung zusammen, um sicherzustellen, dass die Formulare responsive und für verschiedene Geräte und Bildschirmgrößen optimiert sind.

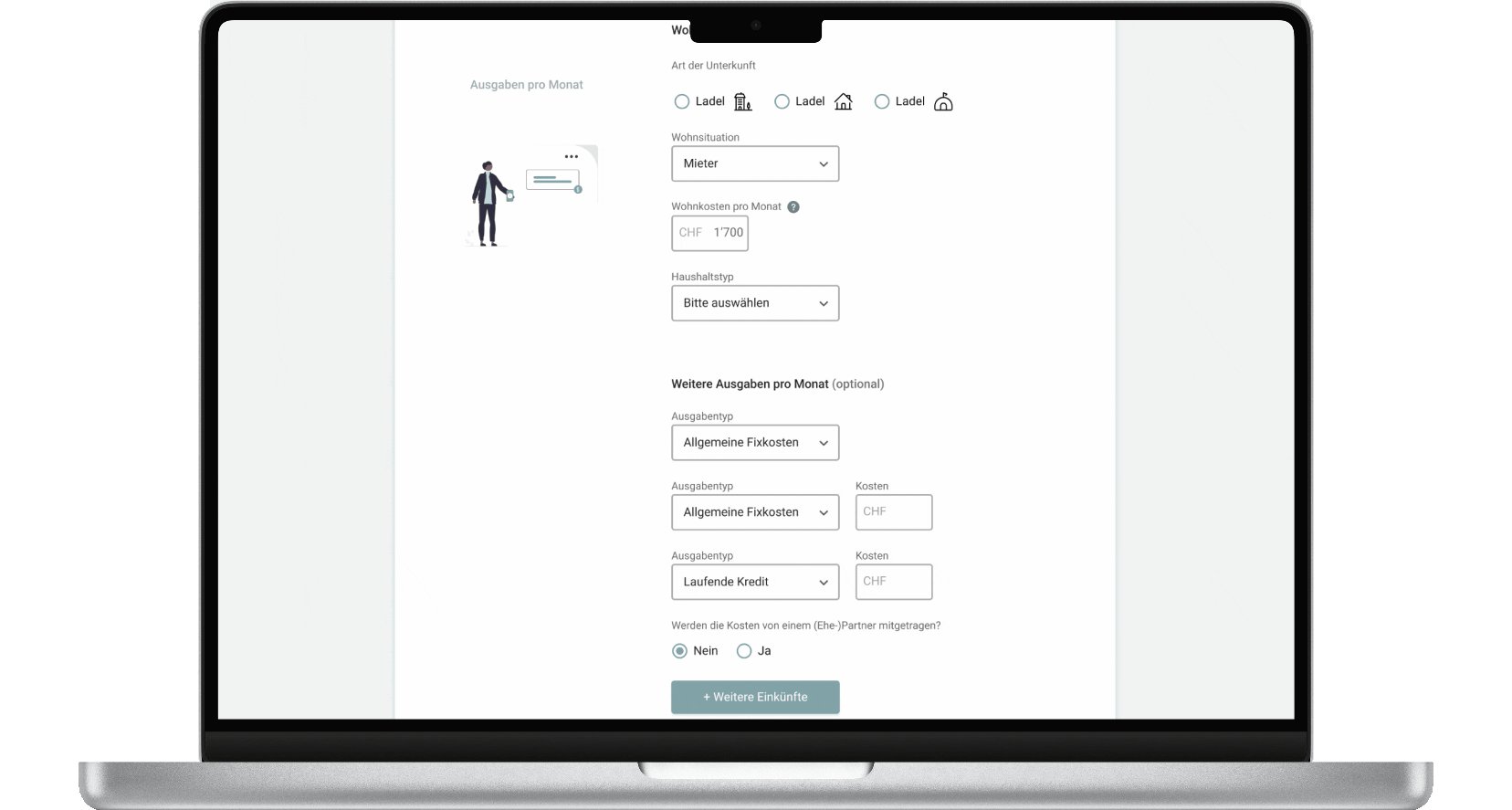
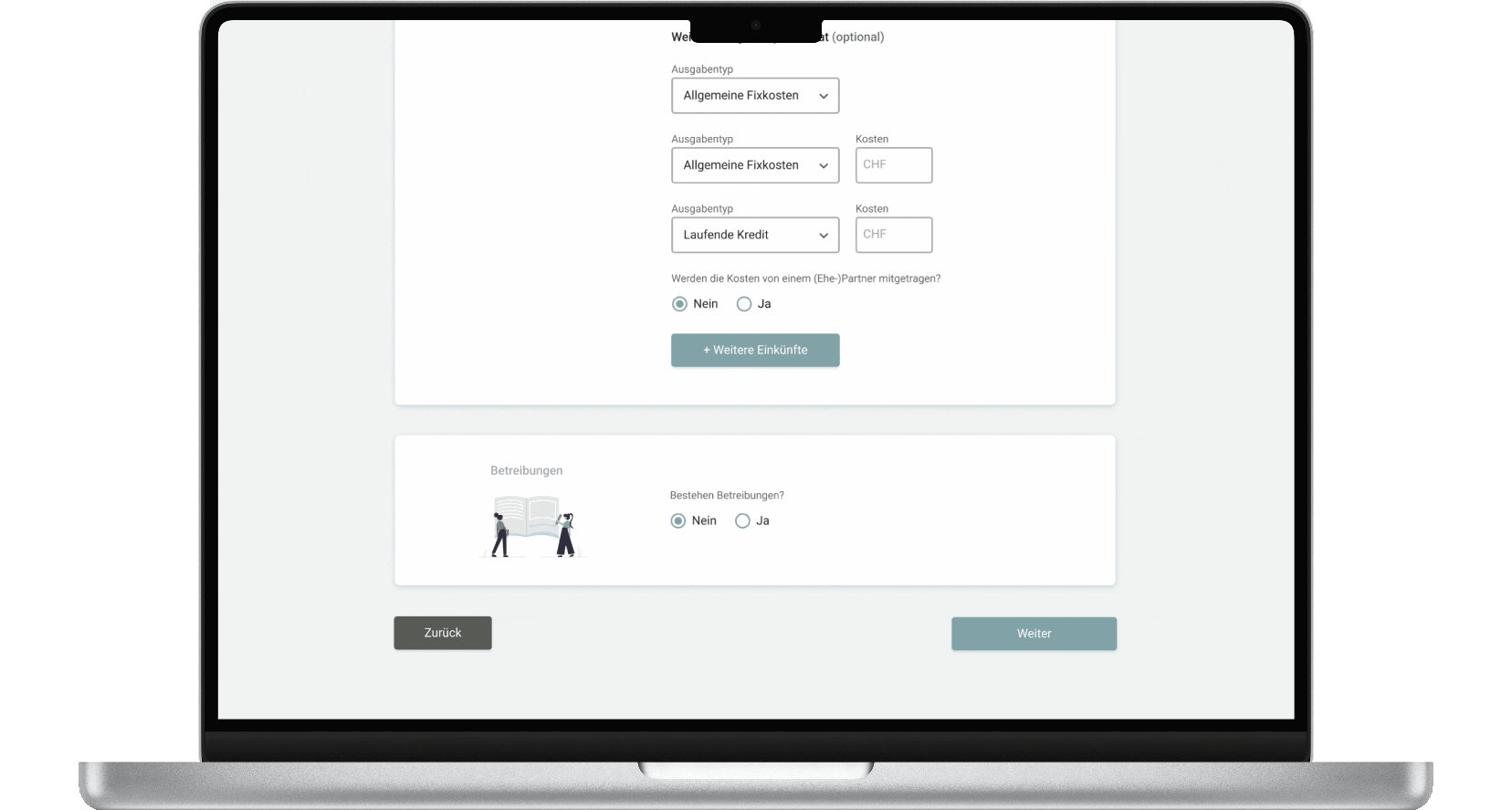
Abb. 2: UI-Desings für GetFinance.
Die neu gestalteten Formulare wurden eingeführt und die Ergebnisse waren sehr positiv. Die Formulare wurden als intuitiver wahrgenommen, und die Benutzerfreundlichkeit wurde erheblich verbessert. Die Absprungrate der Kunden ging deutlich zurück, und die Zahl der ausgefüllten Formulare stieg. Die Fahrzeugleasing-Plattform erhielt auch positives Feedback von ihren Kunden, die das verbesserte Erlebnis zu schätzen wussten.

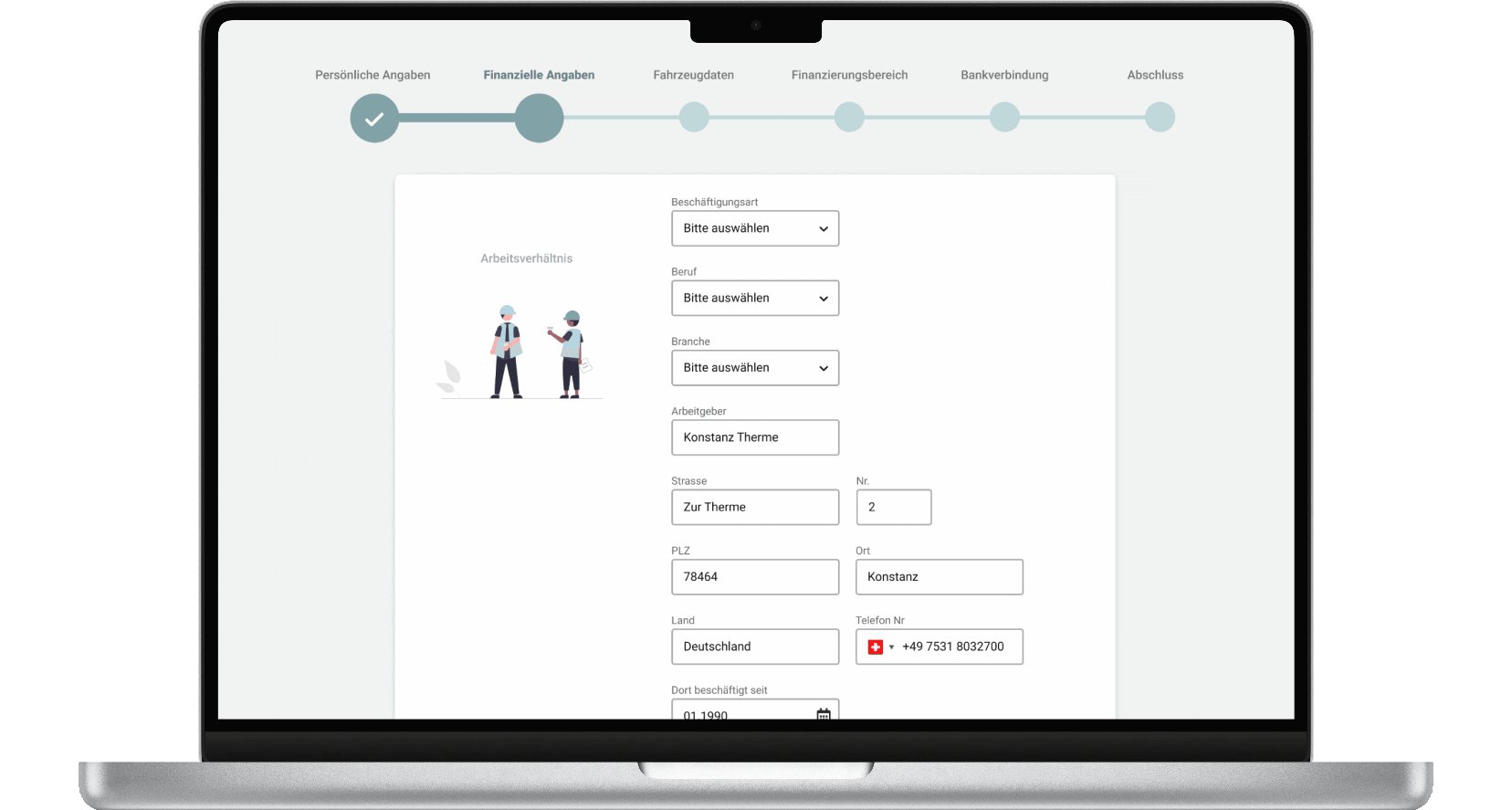
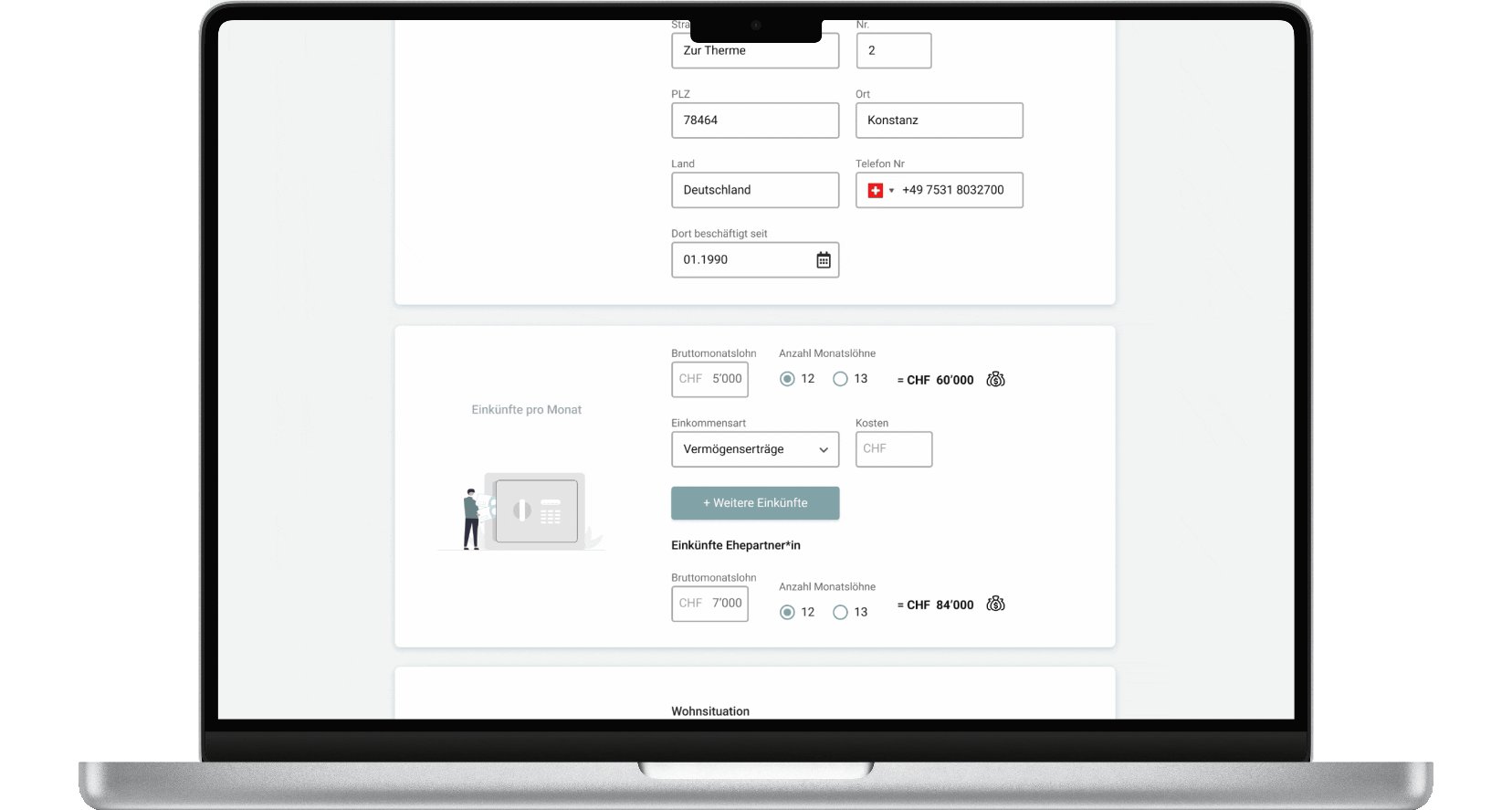
Abb. 3: Das Benutzererlebnis zum Leben erwecken.