Fresh ideas for the Swiss car leasing market: what if the car dealer can verify the client and offer the best financing option in one go? For GetFinance, the Ergonomen UX experts created an optimal customer journey where the dealer goes through simple steps. The dealer submits the dossier for vehicle financing with the preferred finance option. The leasing offer is verified almost immediately. This speeds up the sales process considerably!
The forms to apply for leasing offers or contracts originally carried the risk of producing high bounce rates, affecting the overall customer experience. To address this, the platform decided to undertake a comprehensive review, wireframing, and redesign of the forms to enhance the user experience.
The goal is to build an intuitive user interface and ease of navigation that provides an efficient user flow throughout the entire user journey, maximizing the number of deals completed by the dealer. The platform intends to save time for dealers to offer the best deals and have the buyer verified as soon as possible to close the deal.
We started with an Expert-Review to immerse ourselves in the journey of vehicle leasing and create optimization potential. Based on the insights from User Research we drafted a Mid-fidelity mockup with a focus on functionality and efficiency. In the second phase of the project, we designed the user interface. The neat and clean design supports the users to focus on entering the data efficiently and error-free.
Expert Review and Information Architecture
With Expert Review, we analyzed the existing mockups developed to understand the requirements of the form fields. The knowledge from existing onboarding projects was taken into account plus the existing forms drawn-up in a previous concept paper were thoroughly analyzed.
Some of the key areas for improvement identified were:
Concept and Wireframes
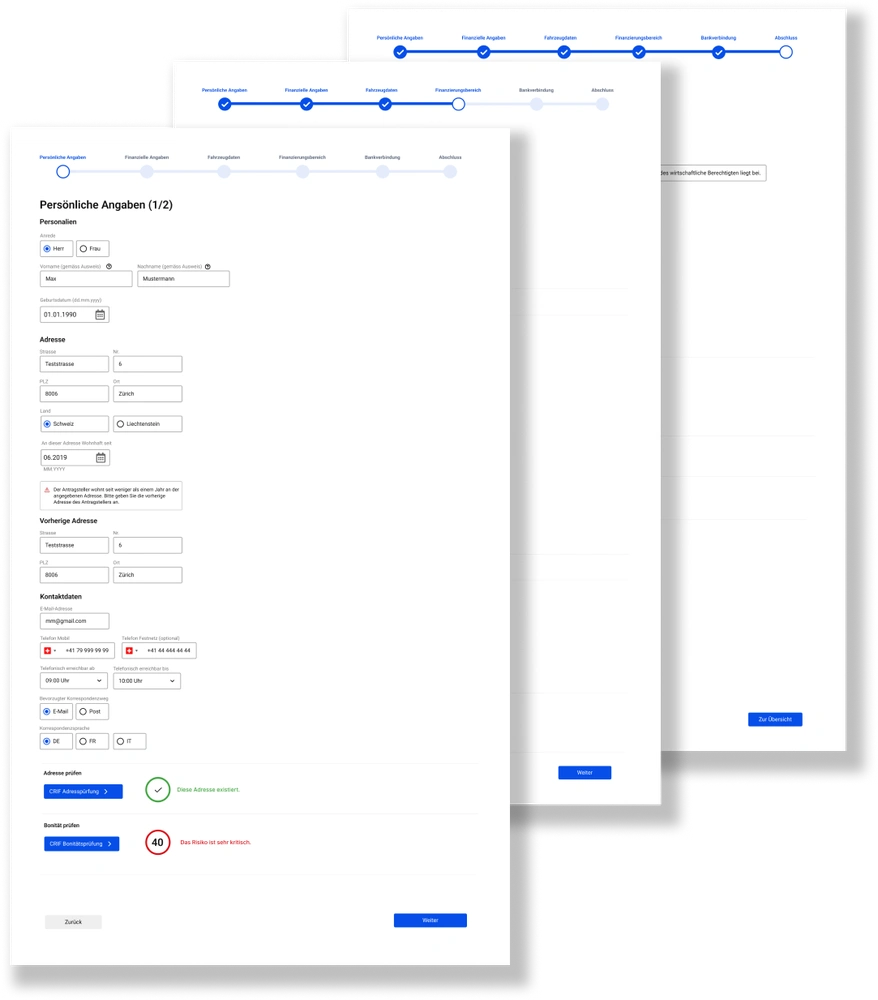
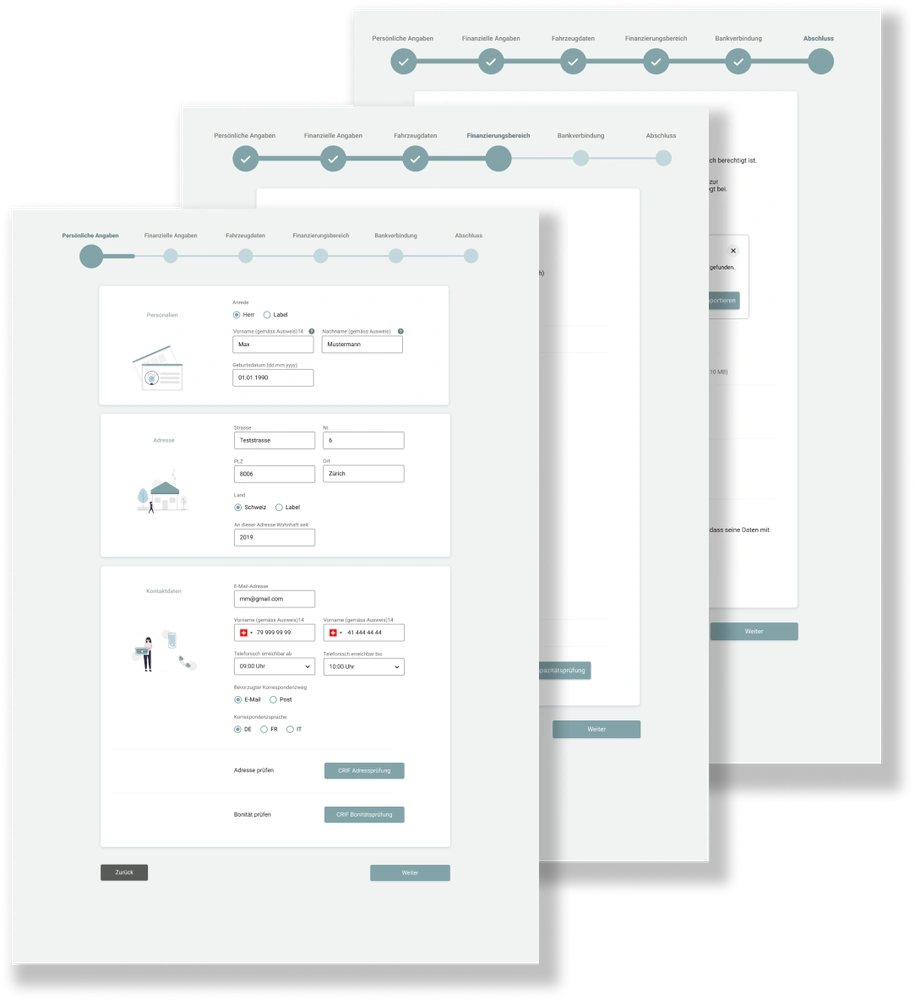
Based on the insights gathered from the expert review, the platform’s team started the wireframing process. The team created rough sketches of the forms and refined them based on feedback.
The wireframes...

Fig. 1: Rightly designed, wireframes can support user behavior.
UI Design
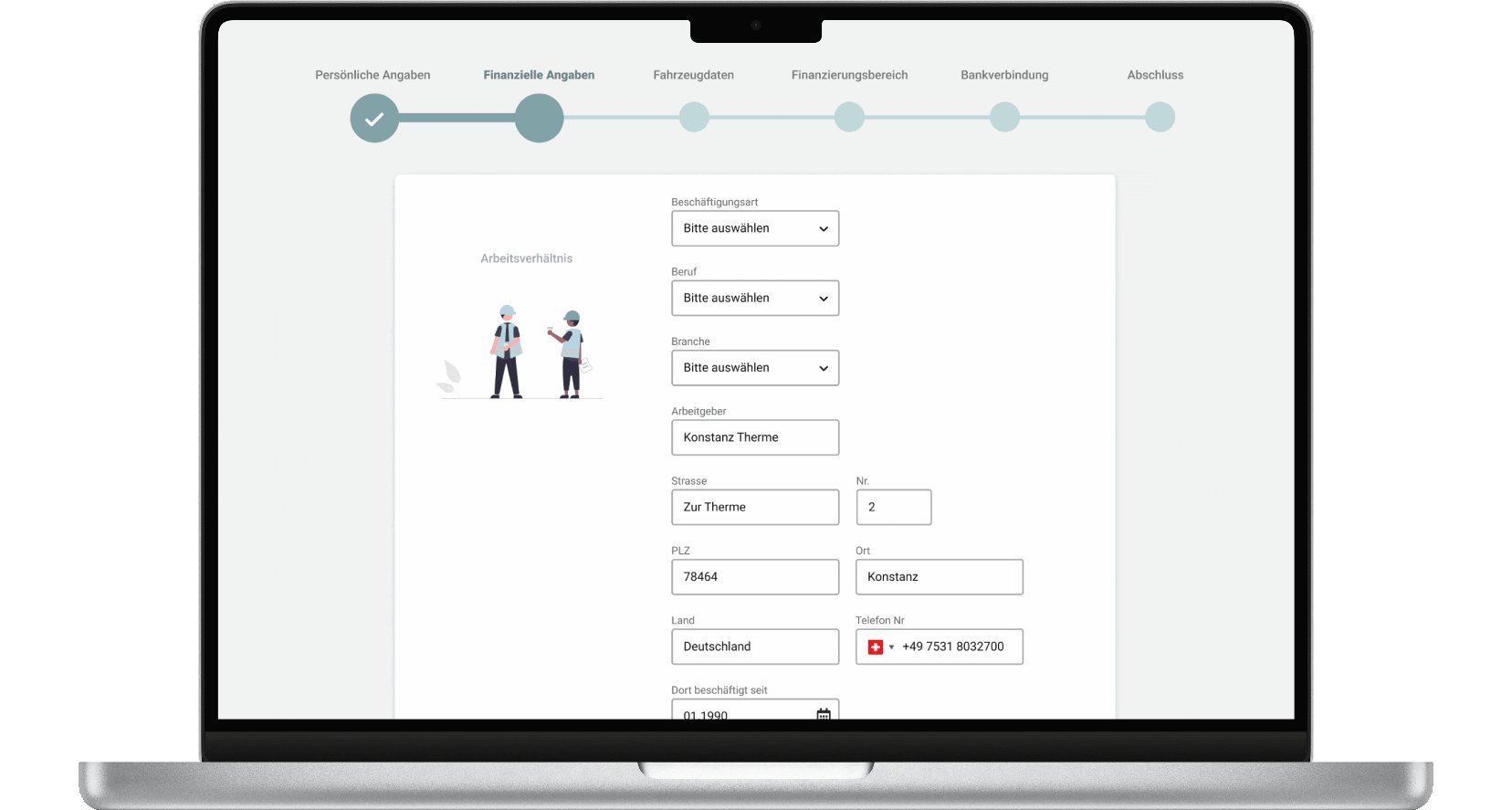
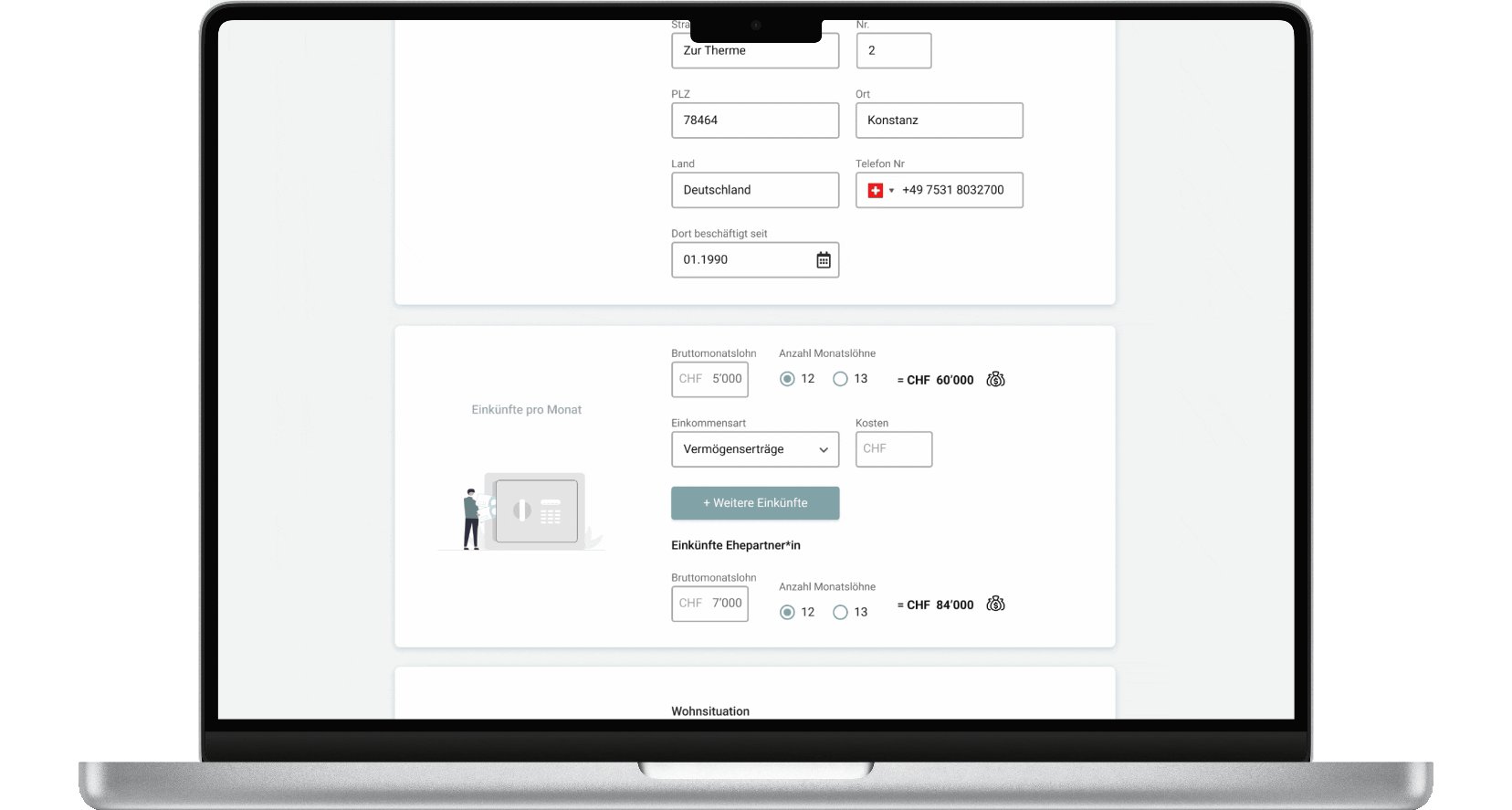
With the wireframes in place, the UX design team started work on the UI design of the forms applying the latest design trends and best practices to create a visually appealing and user-friendly interface. The design is based on Material design Principles for the definition of the components used on each page. The development of the mockups focussed on the color palette, icons, progress bar, visual hierarchy, layout, and consistency of the chosen design option. The design team worked closely with the web development to ensure that the forms were responsive and optimized for different devices and screen sizes.

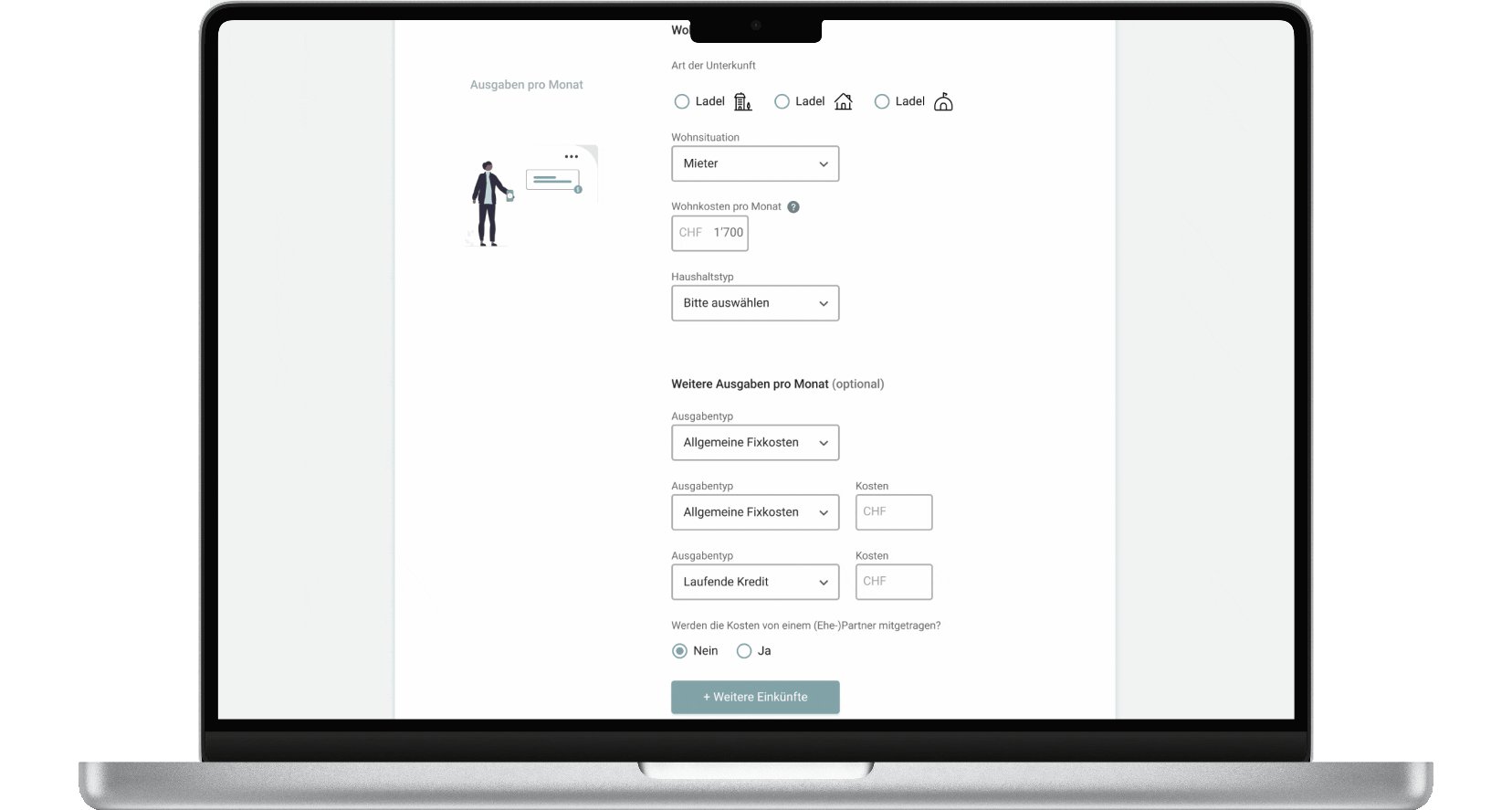
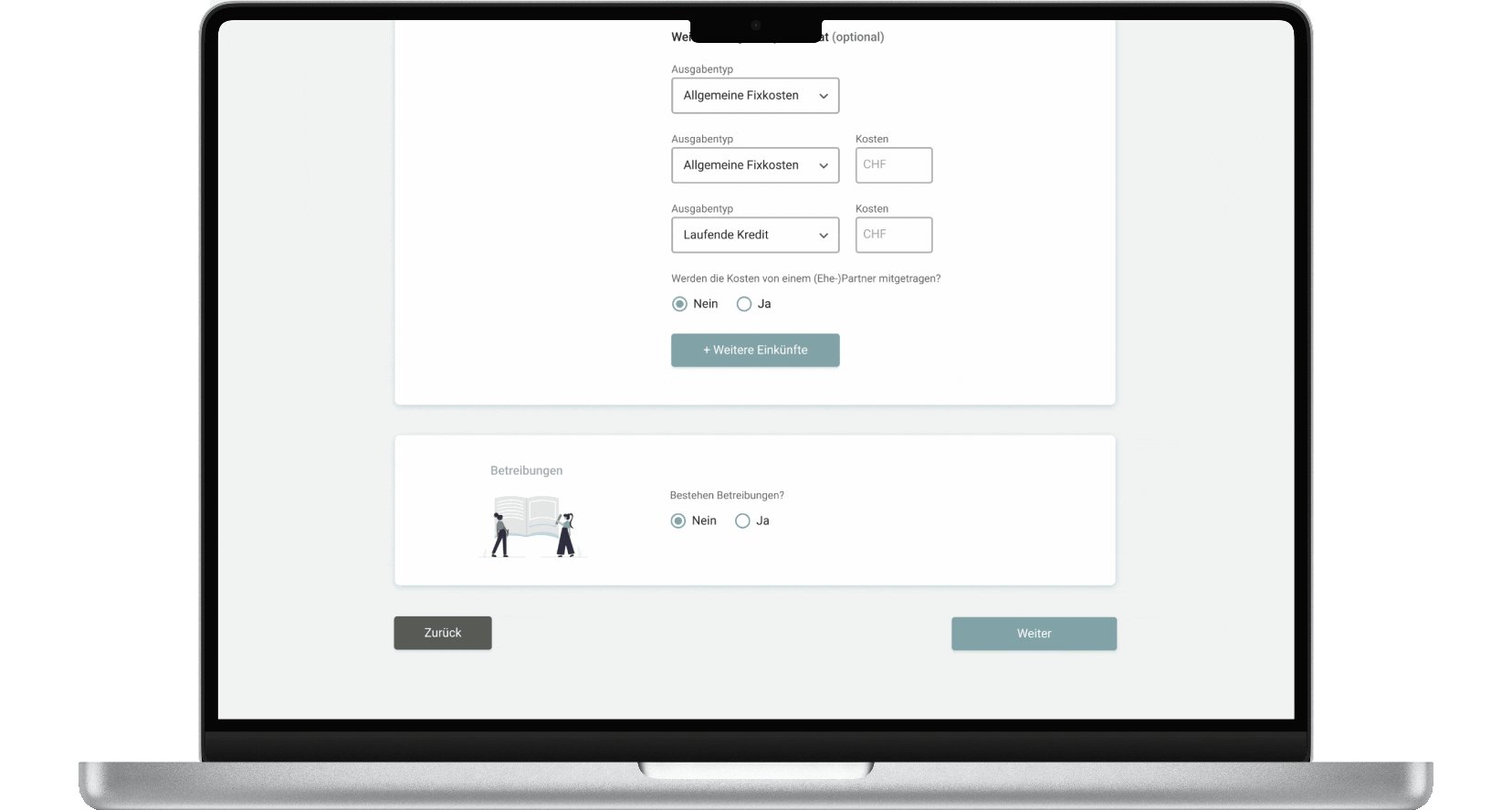
Fig. 2: UI Desings for GetFinance.
The redesigned forms were rolled out, and the results were overwhelmingly positive. The forms were more intuitive, and the user experience was greatly improved. The customer bounce rate decreased significantly, and the number of completed forms increased. The vehicle leasing platform also received positive feedback from its customers, who appreciated the improved experience.

Fig. 3: Bringing the user experience to life.