The new web app "Depositenverzeichnis" developed for the Zurich High Court enables the electronic administration of deposits from bankruptcy and inheritance proceedings for all notary's offices in the Canton of Zurich. Deposits are objects and assets that are managed by the notary's office for the benefit of third parties. Together with Deimos, the development partner, we created a user interface for the application that focuses on usability.
Previously, the deposits managed by the notary's offices were kept in a physical directory. The aim was to provide an electronic solution for all notary's offices, which in particular also ensures the traceability of transactions. To this end, a modern, high-performance web app was to be developed in which the deposits can be recorded and edited and changes can be tracked transparently. We were responsible for developing the specification and the GUI. Deimos created the prototypes and later developed the application based on them.
When developing the web app, attention was paid to optimal usability right from the start. To this end, the requirements and optimal user guidance were developed as part of four sub-projects.
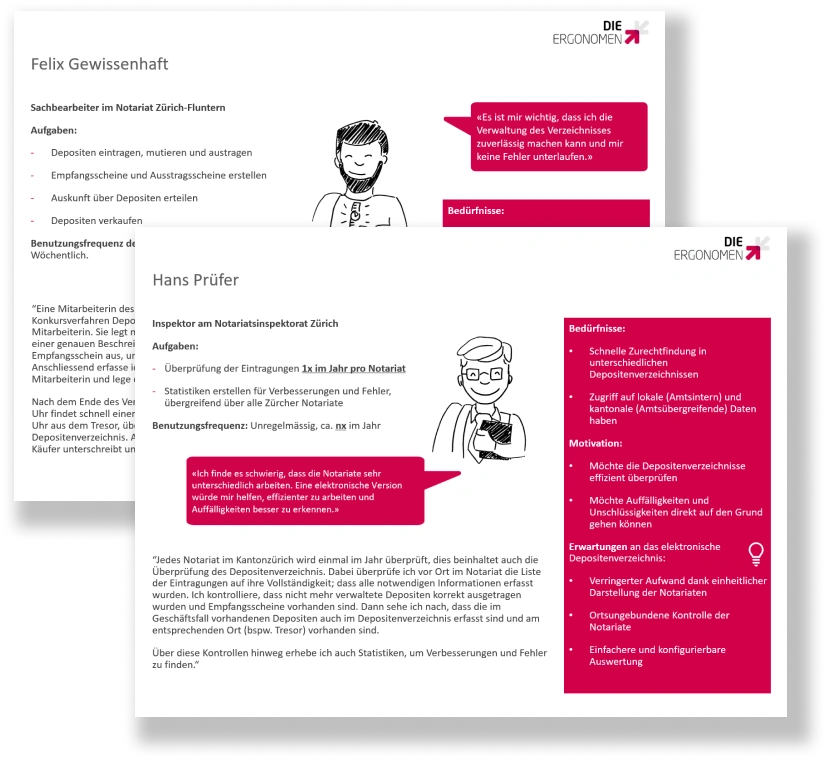
The personas for the application were created in an initial workshop. Personas are defined in order to focus on the different user types. They make it easier for the project team to empathize with the user and help them to design solutions for them. Two central personas were developed: clerk and inspector.

Fig. 1: Personas make it easier to empathize with the user.
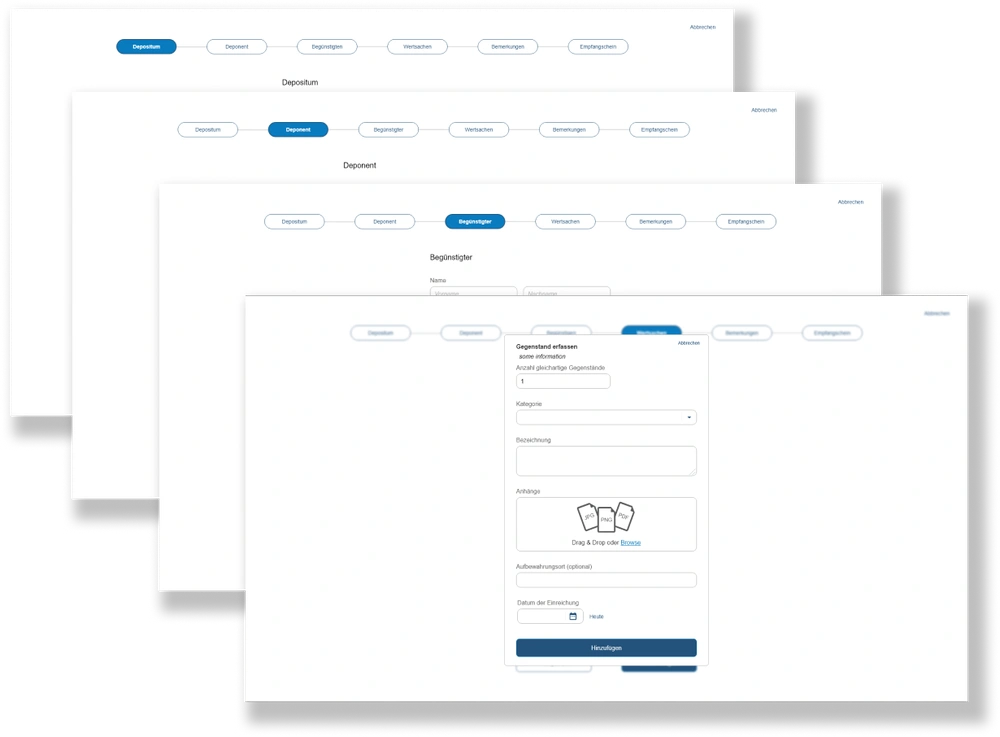
After developing the personas, Deimos created the first Lo-fi (low fidelity) wireframes, which depict the most important functions of the application. These were evaluated with the customer in the context workshop. Two groups were formed, each of which discussed the most important scenarios of the application based on the wireframes. The results of the workshop were then analyzed and the wireframes were expanded and refined accordingly, resulting in mid-fi (mid fidelity) mockups.

Fig. 2: Mid-fi mockups as a basis for discussion.
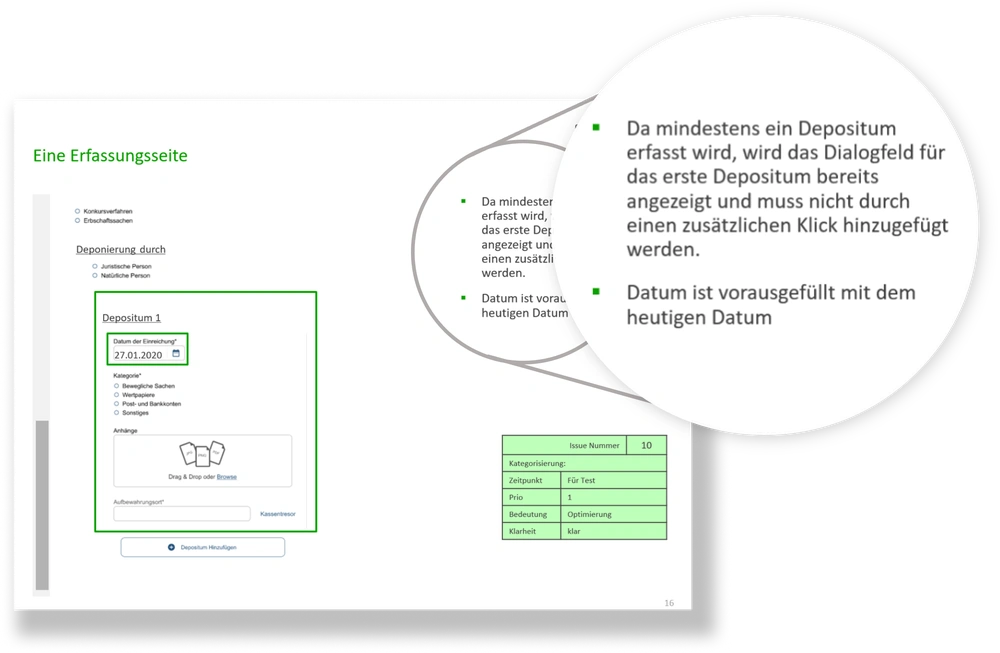
In the expert review, we evaluated the resulting mid-fi mockups according to UX guidelines. Based on the feedback, the mockups were adapted and refined, resulting in a hi-fi (high fidelity) prototype.

Fig. 3: Exemplary finding from the Expert Review.
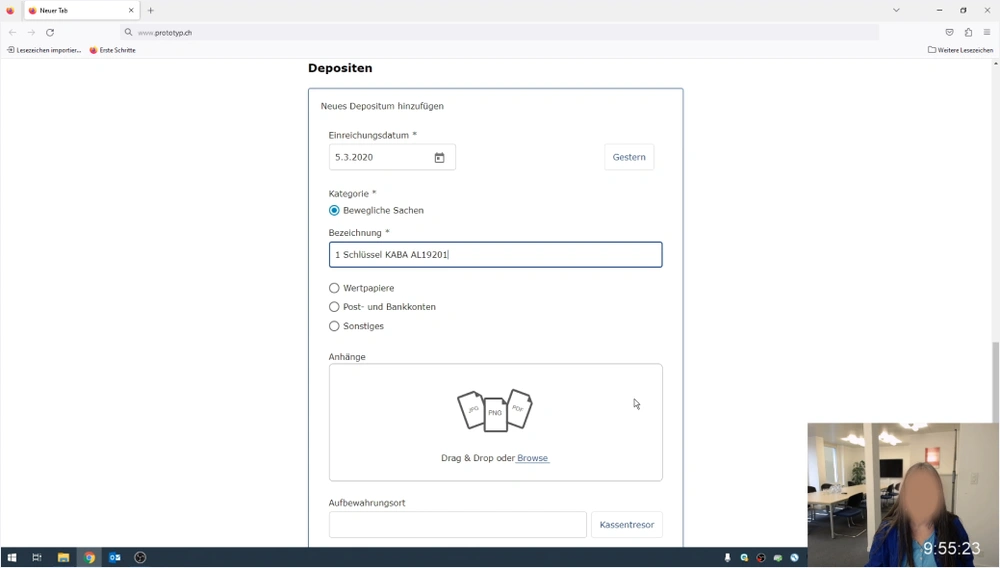
In a usability test, we evaluated the prototype with six test subjects. Two variants of the prototype were presented, with each test subject seeing only one of the two variants. During the test, the test subjects completed various tasks (e.g. recording a new procedure and deposits). We then conducted a short interview with each person. Based on the findings from the usability test, we developed suggestions for further optimization of the prototype, which were then integrated into the existing prototype.

Fig. 4: Usability test with an end user.
The application has been in operation since mid-2020. Although some users only use the application sporadically, they get on well with it. This shows that the focus on optimal user guidance has paid off and that the application meets users' needs very well. The fact that the strong involvement of users throughout the project is very useful is also shown by the fact that there have been practically no requests for adjustments from users since the application went live.