Prototypen sind in der Produktentwicklung inzwischen zum Standard geworden. Man braucht sie, um Ideen zu skizzieren, Konzepte zu visualisieren und um mit Nutzern zu testen. In diesem Artikel zeigen wir auf, dass Prototypen auf den drei grundlegenden Dimensionen «visueller Reifegrad», «Informationstreue» und «Interaktionstiefe» beurteilt werden können.
Spätestens mit Lean UX sind Prototypen in der agilen, iterativen und hypothesengetriebenen Produkt-Entwicklung zum Standard geworden. Man braucht sie, um Ideen und Konzepte zu skizzieren und weiterzuentwickeln, um Feedbacks einzuholen und Hypothesen zu prüfen. Es gibt demnach verschiedenste Arten von Prototypen und auch bezüglich des Reifegrades gibt es gewaltige Unterschiede, welche sich auf drei Dimensionen reduzieren lassen. Diese drei Dimensionen bestimmen massgeblich, wie viel Aufwand für einen Prototyp betrieben werden muss. In der Folge zeigen wir Ihnen diese drei Dimensionen auf und legen dar, wie man mit deren Hilfe besser und zielgerichteter Prototypen plant und umsetzt.
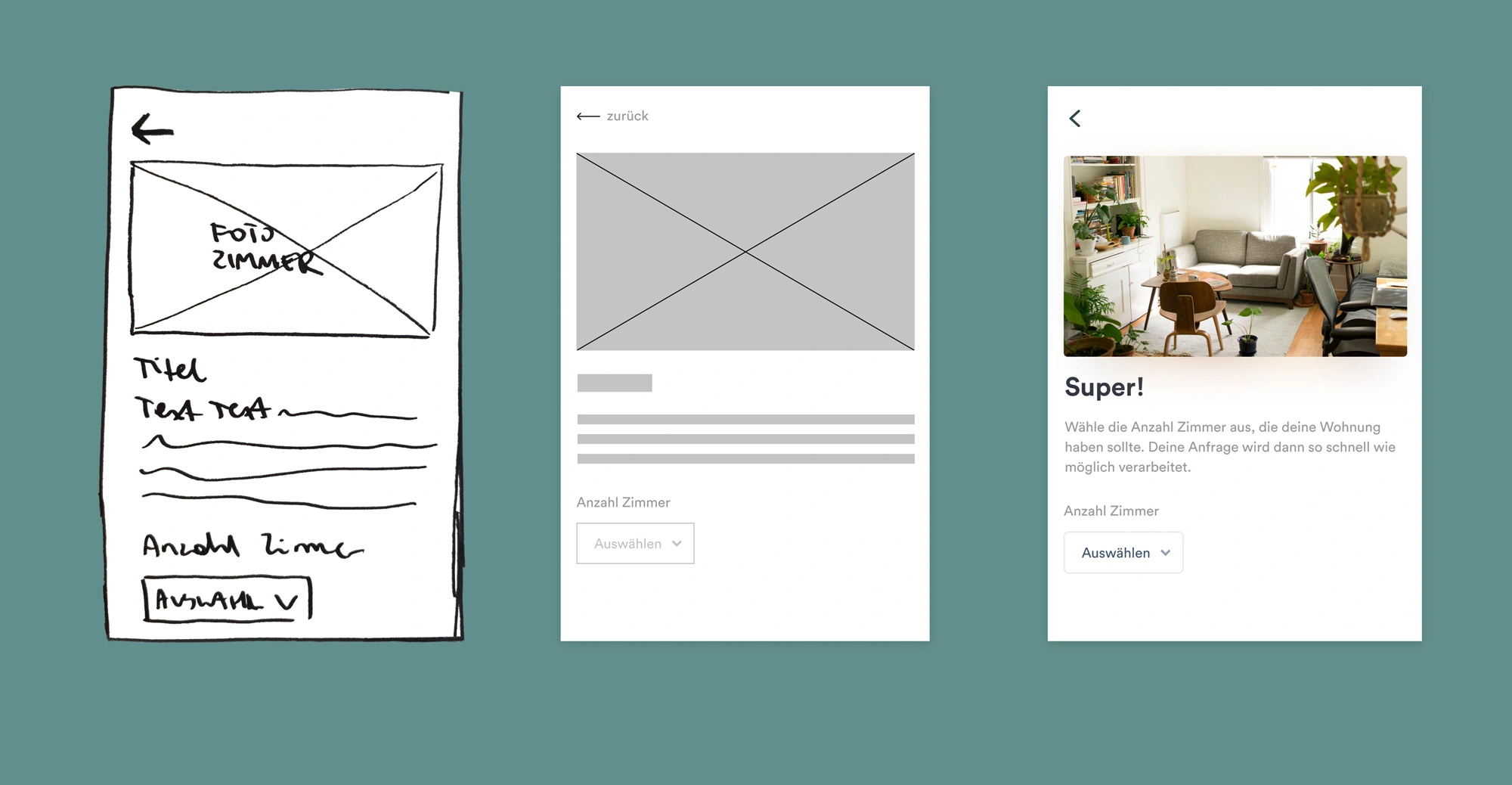
Am offensichtlichsten können Prototypen nach ihrem visuellen Reifegrad unterschieden werden: von Skizzen über Wireframes zu fast pixelgenauen Hi-Fi Prototypen. Zwei weitere Dimensionen spielen aber eine ebenso wichtige Rolle bei der Überlegung, was ein Prototyp leisten können muss, um die definierten Fragestellungen zu beantworten oder die formulierten Hypothesen zu prüfen: Die Informationstreue und die Interaktionstiefe. Diese beiden Dimensionen sind weitestgehend unabhängig vom visuellen Reifegrad, beeinflussen die Qualität des Prototyps aber ebenfalls grundlegend.
Ob ein Prototyp von Hand schnell gezeichnet wurde oder jeder Pixel den korrekten Farbwert ausweist, erkennt jede(r). Doch gibt es hier Zwischenstufen, die bei geschickter Anwendung die erlebte Nutzungsqualität erheblich steigern, ohne dass der Aufwand ausufert.
Der visuelle Reifegrad kann wichtig sein und ein schöner Prototyp macht halt einfach sofort einen guten Eindruck. Allerdings wächst der Aufwand schnell überproportional zum Ertrag, wenn es um das Einholen von Nutzer-Feedback geht.

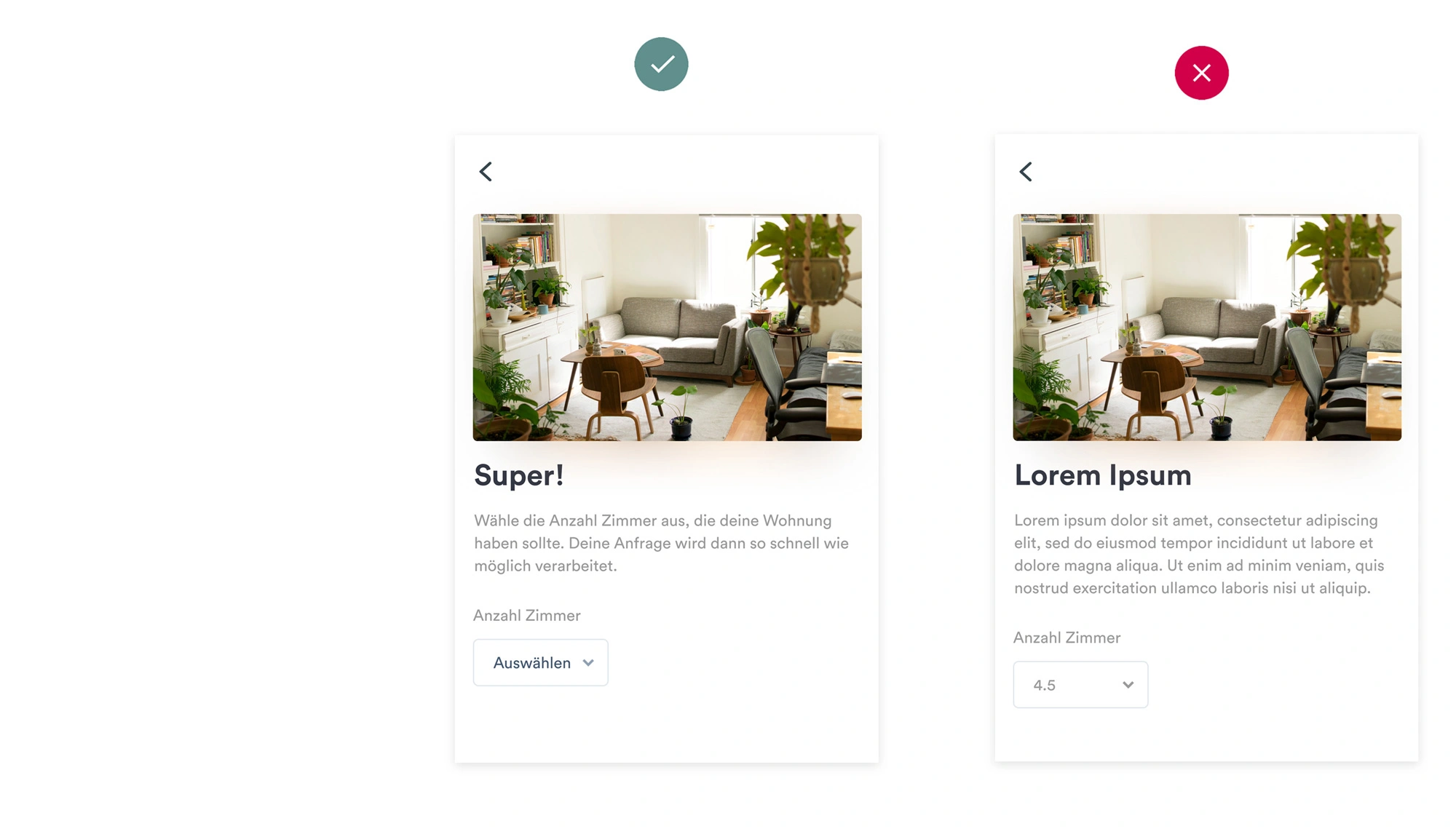
Prototypen enthalten Daten, z.B. Texte oder Bilder. Werden diese Daten von einem Menschen interpretiert, wird daraus Information. Informationstreue bedeutet nun, dass die dargestellten Daten konsistent sind und sinnvolle Information ergeben. Wir beobachten, dass gerade diese Dimension oft vernachlässigt wird. Dies kann verhängnisvoll sein, denn Testpersonen werden so entweder irritiert oder sie verstehen das betrachtete Gesamtkonstrukt nicht.
Häufig werden Prototypen mit sogenannten Blindtexten versehen, typischerweise «Lorem Ipsum…». Diese Texte repräsentieren westeuropäische Wort und Satzlängen ohne Bedeutung und ermöglichen es, Interface-Elemente zu illustrieren. Leider tragen sie aber wenig zur Steigerung der Informationstreue bei.
Ein Kniff, um mit wenig Aufwand die Informationstreue zu erhöhen, ist das Verwenden von Daten, welche realistisch für den jeweiligen Anwendungsfall sind, dabei aber klar als falsch erkannt werden. Dadurch wird es den Testpersonen möglich, Fehler in den Daten zu ignorieren und damit trotzdem realistisches Feedback zu geben. Für Personendaten eignen sich beispielsweise allseits bekannte Geschichten (Marvel oder DC Comics, Donald Duck, etc.) oder auch möglichst geschlechtsneutrale Musternamen, z.B. Kim Muster oder Jo Meier.
Ein weiteres Set interessanter Daten befasst sich mit Extremen. Der längste und kürzeste Name, eine Adresse mit mehreren Adresszusätzen, eine Person mit 7 Telefonnummern, etc. Die Verwendung eines solchen Datensets schon im Prototyp stellt sicher, dass ein Konzept auch für solche Fälle funktioniert.
Informationstreue ist die am meisten unterschätzte Prototyping-Dimension, denn die Bedeutung und Zusammenhänge, die diese Informationen vermitteln, sind zwar dem UX-Designer (implizit) bekannt, Testpersonen und andere Betrachter sind aber darauf angewiesen, diese Zusammenhänge ohne Vorwissen aus dem System heraus zu erkennen (was das Testen mit «echten» Testpersonen genau so wertvoll macht). Sind die dazu erforderlichen Informationen nicht im gesamten Prototyp konsistent umgesetzt, vermindert sich in einem Testing das Auffinden von Problemen dramatisch und gewisse Fragestellungen können schlicht nicht angegangen werden.

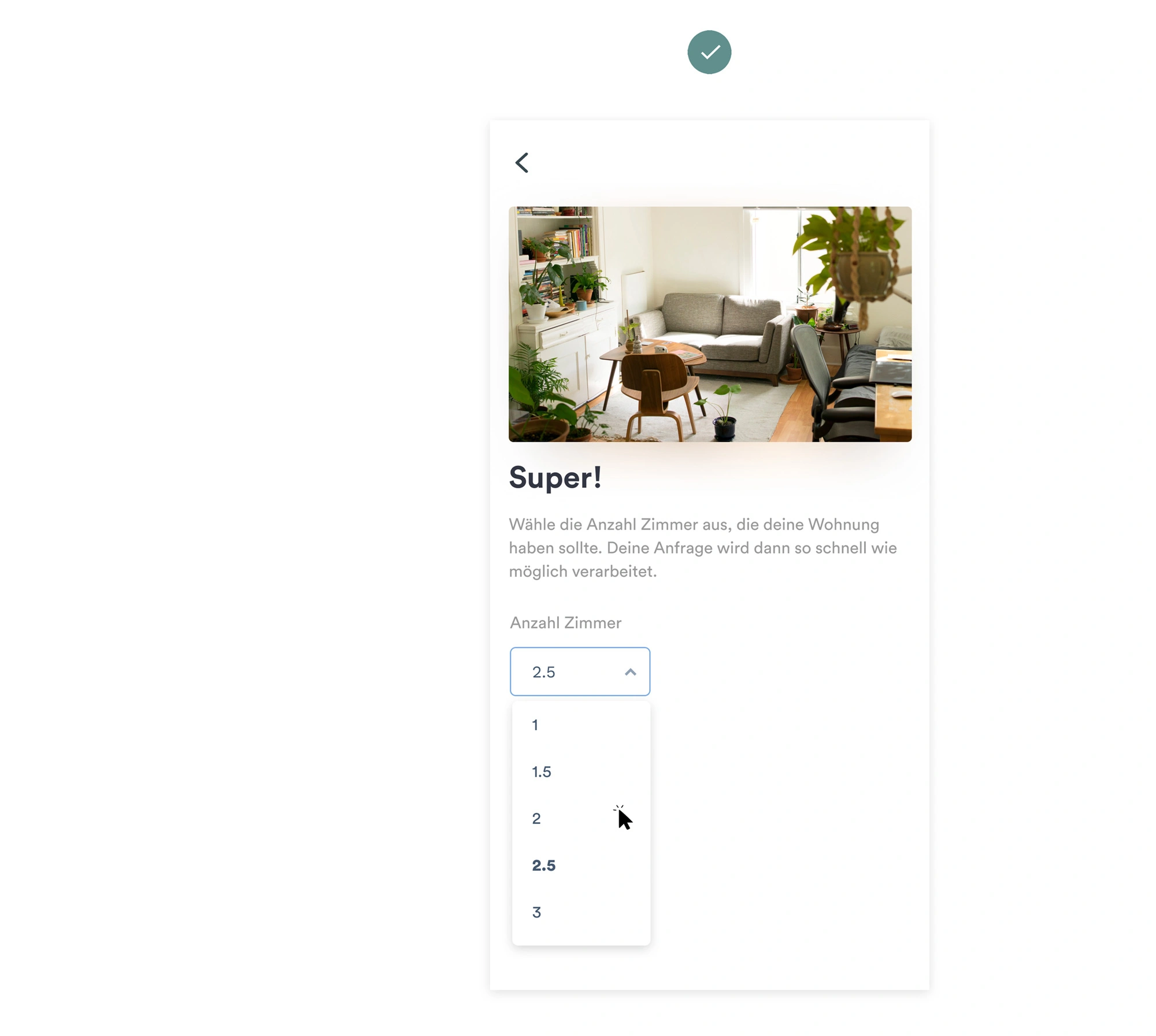
Vom statischen Screen (Mockup) bis zum komplett interaktiven Prototyp, welcher beispielsweise Datenerfassung und auch Fehlhandlungen zu simulieren erlaubt, ist es ein weiter Weg. Um hier keinen unnötig grossen Aufwand zu betreiben, muss vorab festgelegt werden, was genau überhaupt getestet werden soll: Welche Teile des Produkts, welche Prozesse und Funktionen wollen wir evaluieren? Welche Fragestellungen sollen beantwortet werden? Erst wenn das klar ist, kann das korrekte Level an (unbedingt nötigen) Interaktionen festgelegt werden. Aber Vorsicht: Ein typischer Fehler ist es, nur den geplanten "korrekten" Pfad umzusetzen. Dies zeigt dem Auftraggeber zwar wunderschön auf, wie das Produkt funktioniert und aussieht (was natürlich auch sehr wertvoll ist), hat aber im Usability-Testing zwei gravierende Nachteile:

Die nun dargelegten Dimensionen sind grundsätzlich voneinander unabhängig. Das heisst, wenn man beginnt, einen Prototyp zu entwickeln, muss für jede Dimension bewusst ein Zielniveau für den nächsten Entwicklungsschritt gewählt werden. Dabei empfehlen wir, in einer frühen Produktentwicklungsphase zunächst den Fokus auf die Informationstreue zu legen. Bei komplexen, dynamischen Produkten sollte danach die Interaktivität des Prototyps ausgebaut werden. Stehen hingegen eher Emotionen und Kommunikation im Vordergrund, lohnt es sich, zuerst den visuellen Reifegrad zu erhöhen.
Wir freuen uns, von Ihnen zu hören.

Expert Consultant
Lukas Bänninger has been shaping the Ergonomen since 2009, including a tenure as CEO from February 2019-May 2020. He has PhD in psychology, is a saxophonist and tousle-head. Lukas is an expert in product management, strategy development, UCD and behavioural economics in product development.

Expert Concept & Prototyping, Consultant
An all-rounder with a focus on concept and prototyping. Andreas Schrafl studied psychology and has experience in embodied artificial intelligence and computer linguistics. A former CTO and long-time leader in the UBS Competence Center User Experience,