Allocare is a software company that develops applications for professional financial service providers. In addition to the powerful desktop application (Allocare AMS), they also have a web application (Allocare WEB) whose functionalities are gradually being expanded. As part of our collaboration, we support Allocare in developing new concepts and testing them with real customers.
The Allocare WEB application is to be modernized over the next few years from a user-centric perspective and redesigned where necessary and beneficial. The task is to develop concepts that enable the further expansion of the web-based application. The individual modules are the focus of individual sprints. The platform aims to achieve the following goals:
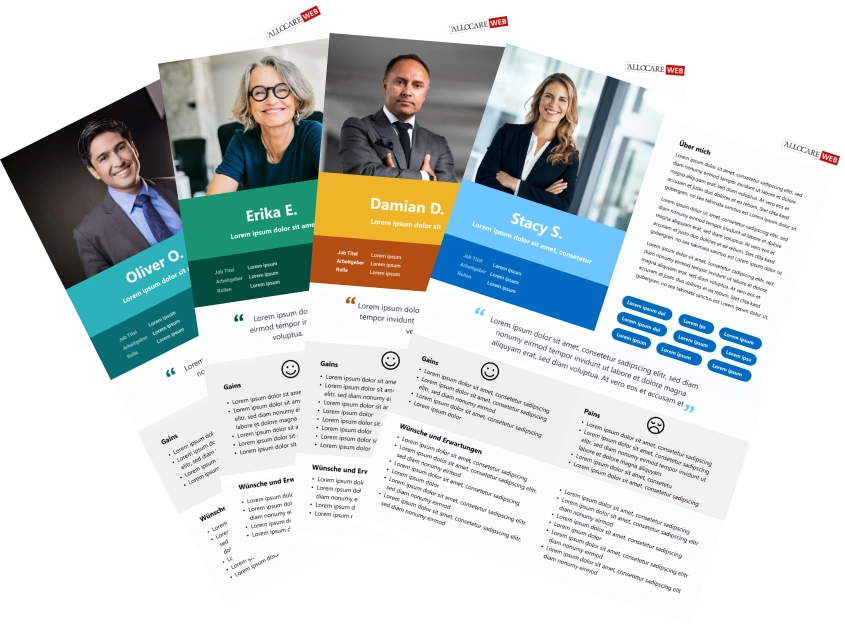
The preliminary project focused on user research. Context analysis and interviews were used to identify users' needs and pain points, which were then visualized in the form of personas.

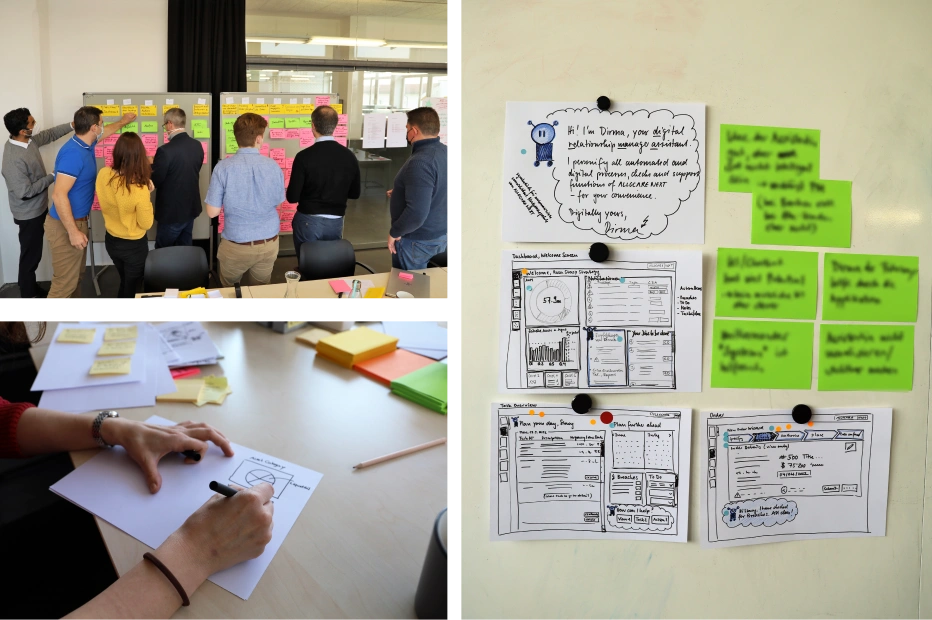
This was followed by a design sprint to sharpen the product vision. This consisted of the classic steps, but in a condensed form:

Fig. 2: The product vision is honed on the Ergonomen's premises.
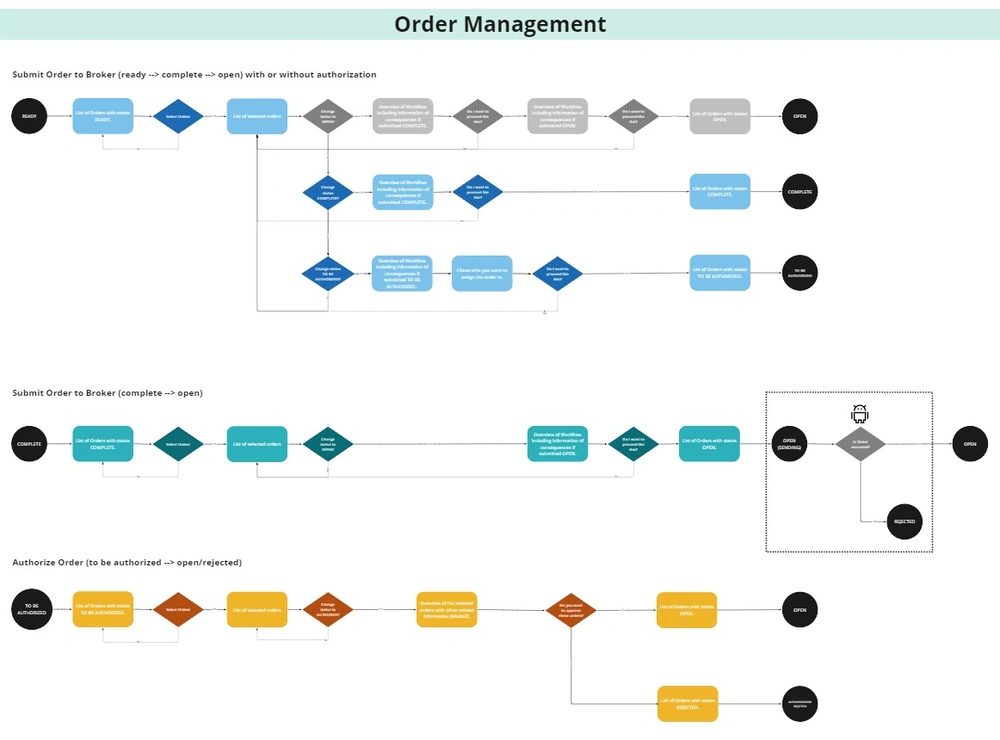
Once the product vision had been sharpened, we focused on the individual modules of the application. As the first module already involved a certain degree of complexity, we started with a workshop to create a common understanding of the topic of order management. In order to provide Allocare with the best possible support, it was essential to acquire product- and industry-specific knowledge - so-called subject matter expertise. As part of further working sessions, we extracted standard processes in which different roles are involved. The UX personas created were worth their weight in gold in order to understand how they are involved and to be able to exchange information efficiently. The role-specific perspectives were visualized using user flow diagrams. These were later used as the basis for creating the usability test scenarios.

Fig. 3: User flow diagrams visualize the role-typical processes.
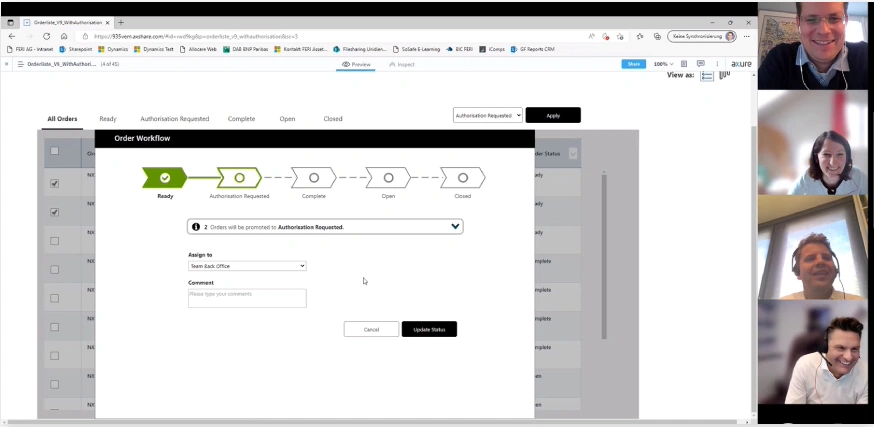
All milestones, including user requirements, were documented in Confluence. After developing an initial overall concept in Miro, we fleshed out the content in the form of mid-fidelity wireframes in Figma. UX writing was an integral part of this step. To make the concept tangible and testable, we created an interactive prototype in Axure and filled it with content from a sample portfolio. We first tested this prototype with internal Allocare users in the form of a remote usability test. After a round of improvements, feedback was obtained from real Allocare customers.

Fig. 4: Usability test of the prototype with real customers.
Feedback was continuously collected and user stories were added to the requirements list. As the concept still had further potential for optimization, we worked with Allocare to optimize the screens in further working sessions and implemented the final concept with the key functionalities in the form of a mini prototype in Figma.
The result was documented in Confluence and handed over to the experts at Allocare in the form of developer documentation. During the work on the first module, requirements and concepts for subsequent modules emerged. In order to be able to build on these in the further course of the project, they were also documented in a structured manner in Confluence together with all user research findings. In addition, we prepared the progress of the project on a quarterly basis in a PowerPoint presentation, which was also shared internally with the management. The usability tests in particular, in which real customers had their say, were perceived as very exciting. Feedback such as "Wow, this is getting more and more modern!" or "When can I expect this release?" were very pleasing. The final result managed the balancing act between high complexity and good usability.

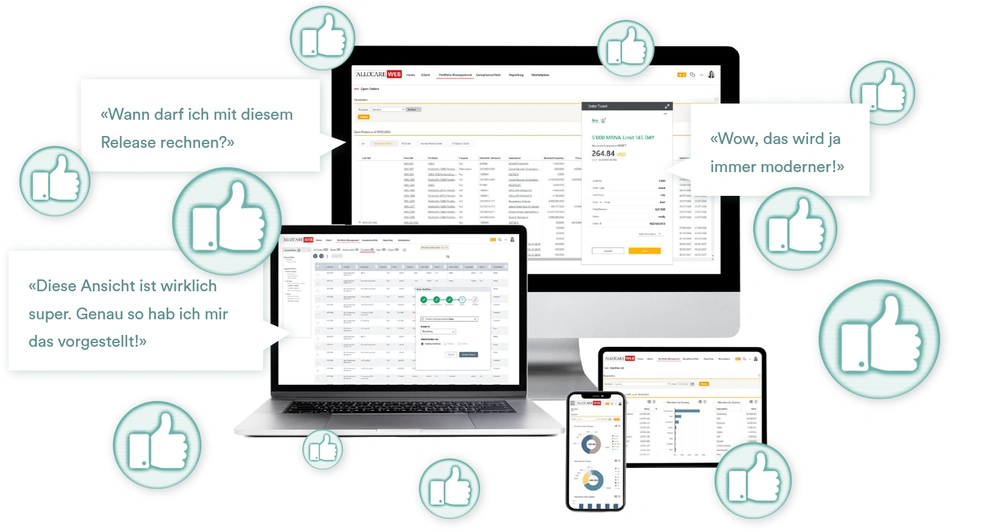
Fig. 5: Preview of the new web application.