Viele Wege führen nach Rom. Das gilt insbesondere in der Software- beziehungsweise Webentwicklung, etwa wenn es um die frühe Phase der Ideenfindung geht. Wer hier prototypt statt brainstormt, kommt schneller ans Ziel.
Wer beim Begriff «Ideenfindung» reflexartig an die klassische Brainstorming-Methode mit vielen Post-its an einer grossen weissen Wand denkt, kann unter Umständen noch etwas dazulernen. Bei den Ergonomen machten wir die Erfahrung, dass sich mit Prototyping viel mehr aus dem Ideenfindungsprozess herausholen lässt als mit Brainstorming.
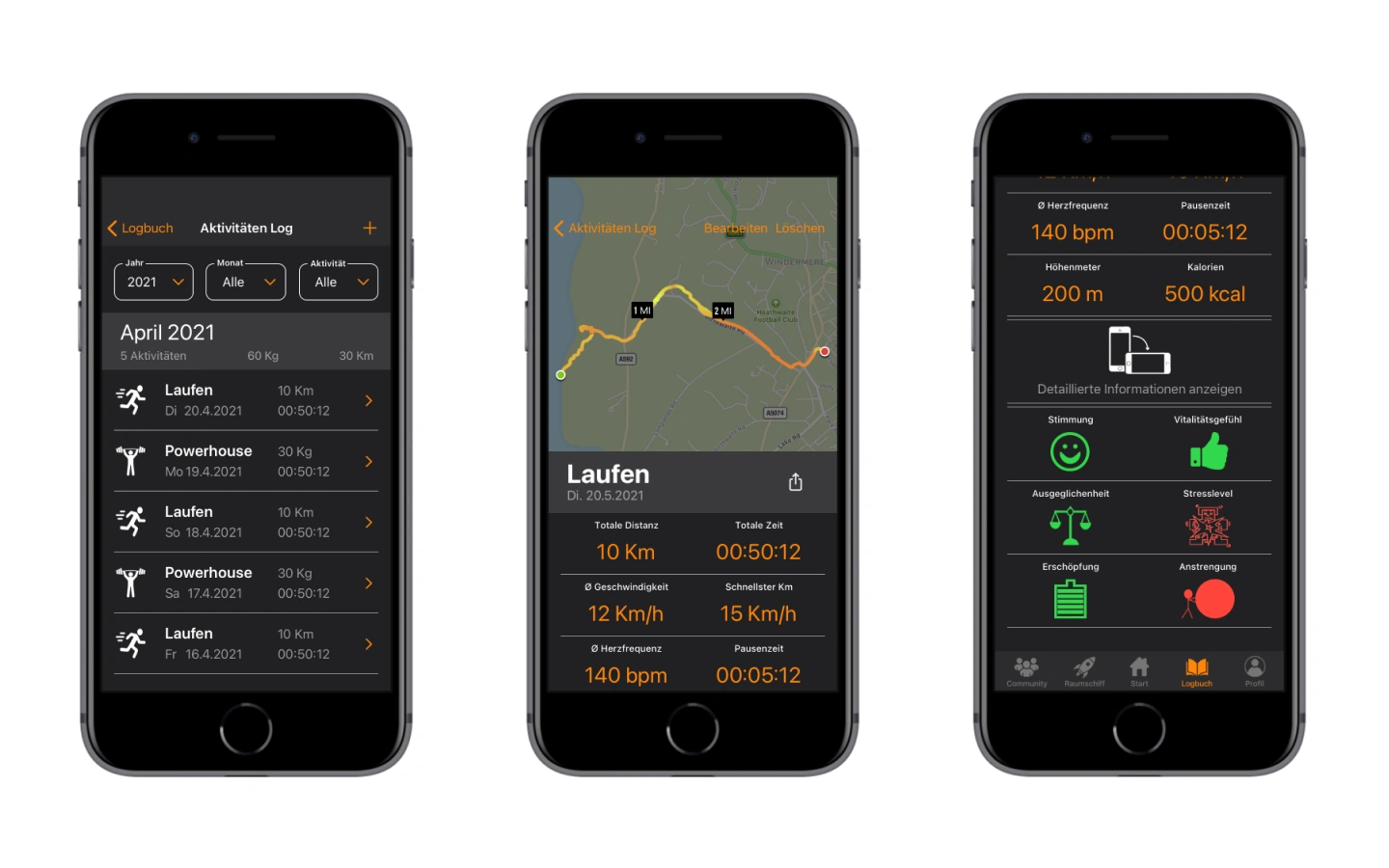
Die Vorteile von Prototyping liegen auf der Hand: Am Ende des Prototyping-Prozesses stehen eine oder mehrere Varianten etwa einer Website oder eines User Interfaces beispielsweise als Papierskizze (siehe Abb. 1). Ein Prototyp kann aber auch funktioneller und interaktiver sein, wenn man ihn etwa in einem entsprechenden Computer-Programm zur Visualisierung «zum Leben erweckt» (Abb. 2).

Abb. 1: Papierprototypen sind einfach und ökonomisch zu erstellen. Mit ihnen können Benutzeroberflächen schnell getestet und, wenn nötig, auch wieder verworfen werden.

Abb. 2: Ein interaktiver Prototyp kann das Nutzungserlebnis sehr realistisch abbilden. Der entscheidende Vorteil: Es muss noch nichts programmiert werden. Das bedeutet, dass auch in diesem Stadium Änderungen immer noch relativ schnell und günstig vorgenommen werden können.
Am Ende eines Brainstorming-Prozesses hingegen steht eine Wand mit Wörtern, die auf Post-it-Zettel gekritzelt wurden. Anstelle einer vagen Vorstellung liefert ein Prototyp im Vergleich dazu etwas Greifbares, also die bereits manifestierte, in Form gebrachte Idee hinter einem zu entwickelnden Produkt. Damit vereinfacht er die Kommunikation zwischen Projektleitung und Design- beziehungsweise Ingenieurteams und macht eine Idee konkret und erlebbar.
Liegt ein Prototyp vor, sprechen alle im Projektteam über dasselbe. Auch für die Inspiration im Projektteam sind Prototypen nützlich – zu ihrer Weiter- oder Neuentwicklung. Ein Prototyp erfordert, aber ermöglicht auch die intensive Auseinandersetzung mit der zugrundeliegenden Idee. Denn er ist ein fassbarer und erlebbarer Zugang dazu. Die Idee wird (besser) verstanden und Gutes beziehungsweise Schlechtes daran wird schnell offensichtlich. Das Erleben einer Idee mithilfe des Prototyps inspiriert zudem zu ihrer Weiter- oder Neuentwicklung.
Ausserdem sind Prototypen nützlich für die Realisierung. Denn schon beim Erstellen haben wir im Hinterkopf, dass dieser Prototyp erlebbar und bewertbar sein muss. Das ist der erste Realitätscheck. Den zweiten durchläuft eine Idee, wenn der Prototyp durch andere auf Herz und Nieren getestet wird. Durch das direkte Ausprobieren kann die Gruppe also leicht entscheiden, ob mehr Zeit in diese oder besser in eine andere Idee investiert werden sollte.
Beim Prototyping ist es wichtig, schnell vorzugehen und sich Zeitlimits zu setzen. Dies entspricht Konzepten der agilen Entwicklung. Statt lange an Details und Sonderfällen herumzubasteln, lieber mit einer frühen, unvollständigen Version starten und diese von anderen Personen unter die Lupe nehmen lassen. Ausserdem ist es besser, keine sehr lange Runde zu drehen, sondern mehrere, kurze Iterationen durchzuführen: Prototyping, Ausprobieren (Selbsttest), Prototyping, Ausprobieren (Team-Feedback), Prototyping, Ausprobieren (Benutzer-Usability-Test), Prototyping usw.
Schon während des Brainstormens mit Prototypen hilft es, sich realistische Szenarien und Testaufgaben zu überlegen und zu dokumentieren. So werden Ideen und dann später Produkte nicht an der realen Welt vorbei entwickelt, sondern alle können sie schon während des Prototypings selbst überprüfen. Szenarien und Testaufgaben können auch weiterverwendet werden: Bei der Präsentation des ersten Prototyps, bei der Vorbereitung des Prototyps für einen Test und während eines Tests.
Wer nun Lust auf Prototyping bekommen hat, aber «nicht zeichnen kann», darf beruhigt sein. Alle können zeichnen, damit es für Prototyping reicht. Und falls doch nicht, helfen verschiedene Visualisierungsprogramme, die teils frei im Web verfügbar sind (siehe unten stehende Liste).
Weitere Blogbeiträge, um das Thema Prototyping zu vertiefen:
https://www.ergonomen.ch/de/blog/69/dimensionen-des-prototyping
https://www.ergonomen.ch/de/blog/81/jedem-prototyp-seine-bestimmung
Wir freuen uns, von Ihnen zu hören.

Consultant
Melanie combines analytical thinking with extensive experience in user research. With her deep expertise and strong passion for user-centered approaches, she designs successful services that deliver real value and are truly embraced by users. She brings solid experience in user research, usability testing, and UX expert reviews, as well as extensive knowledge in requirements gathering and concept development, along with broad training and coaching skills.